Memasang Slide Demo Dan Download Button
Memasang Slide Demo dan Download Button - Pada kesempatan kali ini Saya akan menyebarkan tutorial memasang tombol demo dan download dengan efek slide.
Tutorial ini Saya buat atas usul teman disini untuk menciptakan tombol demo dan download dengan efek animasi yang menarik. Ok eksklusif saja disimak caranya.
Catatan : Sebelumnya Anda sudah menerapkan fontawesome pada blognya
Pertama buka blogger > Template > Klik Edit HTML dan terapkan aba-aba di bawah ini sempurna sebelum </style> atau ]]></b:skin>
#wrap { margin: 20px auto; text-align: center; } #wrap br { display: none; } .btn-slide, .btn-slide2 { position: relative; display: inline-block; height: 50px; width: 200px; line-height: 50px; padding: 0; border-radius: 50px; background: #fdfdfd; border: 2px solid #0099cc; margin: 10px; transition: .5s; } .btn-slide2 { border: 2px solid #efa666; } .btn-slide:hover { background-color: #0099cc; } .btn-slide2:hover { background-color: #efa666; } .btn-slide:hover span.circle, .btn-slide2:hover span.circle2 { left: 100%; margin-left: -45px; background-color: #fdfdfd; color: #0099cc; } .btn-slide2:hover span.circle2 { color: #efa666; } .btn-slide:hover span.title, .btn-slide2:hover span.title2 { left: 40px; opacity: 0; } .btn-slide:hover span.title-hover, .btn-slide2:hover span.title-hover2 { opacity: 1; left: 40px; } .btn-slide span.circle, .btn-slide2 span.circle2 { display: block; background-color: #0099cc; color: #fff; position: absolute; float: left; margin: 5px; line-height: 42px; height: 40px; width: 40px; top: 0; left: 0; transition: .5s; border-radius: 50%; } .btn-slide2 span.circle2 { background-color: #efa666; } .btn-slide span.title, .btn-slide span.title-hover, .btn-slide2 span.title2, .btn-slide2 span.title-hover2 { position: absolute; left: 90px; text-align: center; margin: 0 auto; font-size: 16px; font-weight: bold; color: #30abd5; transition: .5s; } .btn-slide2 span.title2, .btn-slide2 span.title-hover2 { color: #efa666; left: 80px; } .btn-slide span.title-hover, .btn-slide2 span.title-hover2 { left: 80px; opacity: 0; } .btn-slide span.title-hover, .btn-slide2 span.title-hover2 { color: #fff; }Simpan template.
Langkah selanjunya, untuk aba-aba pemanggil silahkan terapkan pada postingan tab HTML.
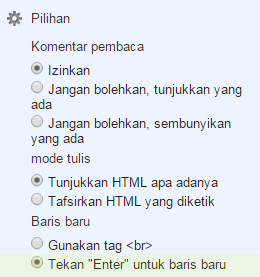
Agar tampilannya rapi dikala memasukkan aba-aba HTML kedalam postingan, sebaiknya gunakan Tekan "Enter" untuk baris baru pada hidangan "Pilihan" menyerupai gambar di bawah ini
<div id="wrap"> <a href="#" class="btn-slide" target="_blank"> <span class="circle"><i class="fa fa-rocket"></i></span> <span class="title">Demo</span> <span class="title-hover">Click here</span> </a> <a href="#" class="btn-slide2" target="_blank"> <span class="circle2"><i class="fa fa-download"></i></span> <span class="title2">Download</span> <span class="title-hover2">Click here</span> </a> </div>Selesai.
Demo tampilan :
See the Pen Slide Demo dan Download Button by (@arlinadesign) on CodePen.
Selamat mencoba dan biar bermanfaat.
Inspired by : http://css-tricks.com/slide-to-unlock/




0 Response to "Memasang Slide Demo Dan Download Button"
Post a Comment