Menerapkan Daftar Isi Berdasarkan Label
 Kali ini Saya membuatkan sebuah widget daftar isi yang disortir berdasarkan label dengan animasi menarik. Widget daftar isi atau sitemap ini sebelumnya pernah Saya bagikan di blog ini pada postingan cara menambahkan widget sitemap di blog.
Kali ini Saya membuatkan sebuah widget daftar isi yang disortir berdasarkan label dengan animasi menarik. Widget daftar isi atau sitemap ini sebelumnya pernah Saya bagikan di blog ini pada postingan cara menambahkan widget sitemap di blog.Widget yang akan Saya bagikan ini merupakan hasil modifikasi dari widget yang dibentuk oleh Taufik Nurrohman di blognya www.dte.web.id
Cara Menambahkan Widget Sitemap di Blog
Tentunya sahabat sudah mengetahui fungsi dari widget ini, yang menyortir semua daftar artikel di blog sahabat berdasarkan label. Ok pribadi saja pada cara penerapannya :
Silakan buka blogger > Laman > Kemudian klik Laman baru dan tambahkan semua isyarat widget di bawah ini pada tab HTML
<div dir="ltr" style="text-align:left;" trbidi="on"> <style scoped="" type="text/css"> .table-of-content{background-color:#fff;color:#444;font-family:Verdana,Geneva,Tahoma,Arial,Sans-serif;font-size:13px;font-weight:400;overflow:hidden;border-radius:4px;box-shadow:0 0 10px rgba(0,0,0,.2)} .table-of-content .toc-header{color:#444;font-family:inherit;font-weight:400;font-size:14px;background-color:#fff;margin:0;padding:15px;overflow:hidden;cursor:pointer;border-bottom:1px solid #ccc;transition:initial} .table-of-content .toc-header:hover{background-color:#fdfdfd} .table-of-content .toc-header:before{content:'';width:0;height:0;position:absolute;top:22px;right:15px;border:5px solid transparent;border-color:#aaa transparent transparent;transition:all .3s ease} .table-of-content .toc-header.active{color:#fc4f3f} .table-of-content .toc-header.active:before{border-color:#666 transparent transparent;top:16px;-webkit-transform:rotate(-180deg);-moz-transform:rotate(-180deg);-ms-transform:rotate(-180deg);-o-transform:rotate(-180deg);transform:rotate(-180deg)} .table-of-content .loading{display:block;padding:15px;text-decoration:blink} .table-of-content ol{margin:0;padding:0;list-style:none;transition:initial} .table-of-content li{line-height:normal!important;margin:0!important;padding:8px 8px 8px 15px!important;white-space:nowrap;text-align:left;overflow:hidden;background:#444359!important;transition:initial} .table-of-content a{color:#d9d9d9;text-decoration:none;font-size:86%;transition:initial} .table-of-content a:visited{color:#a2a2a9;transition:initial} .table-of-content a:hover,.table-of-content a:visited:hover{color:#ffc937;text-decoration:none;transition:initial} .post ol li:before{display:none} </style> <div class="table-of-content" id="table-of-content"> <span class="loading">Memuat konten...</span></div> <script> var toc_config = { url: 'http://ohbegitusaja.blogspot.com/', containerId: 'table-of-content', showNew: 15, newText: ' <strong style="font-weight:normal;font-style:normal;color:#fff;font-size:11px;background:#5c5a78;padding:1px 6px 3px 6px;line-height:normal;float:right;border-radius:3px;">baru</strong>', sortAlphabetically: { thePanel: true, theList: true }, maxResults: 9999, activePanel: 1, slideSpeed: { down: 400, up: 400 }, slideEasing: { down: null, up: null }, slideCallback: { down: function() {}, up: function() {} }, clickCallback: function() {}, jsonCallback: '_toc', delayLoading: 0 }; </script> <script src="https://cdn.jsdelivr.net/gh/Arlina-Design/redvision@master/daftar-isi-tea.js"></script> </div>Terakhir, klik Simpan laman.
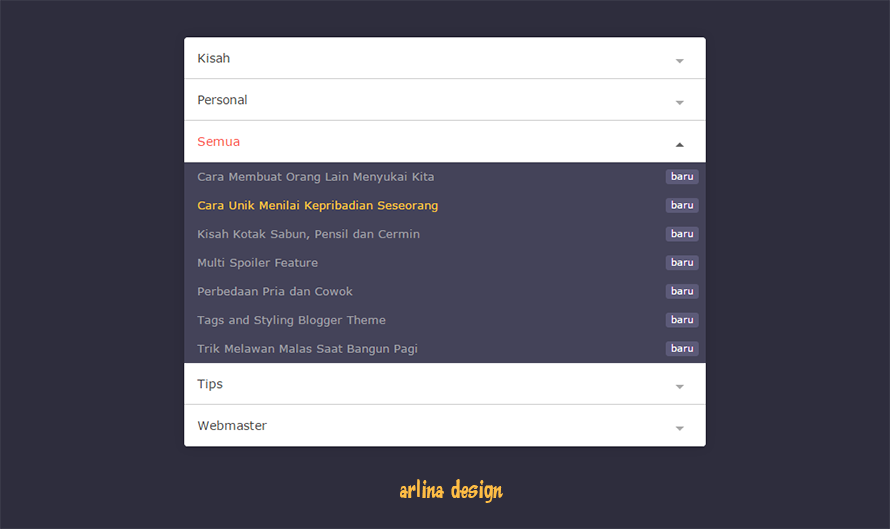
Cukup gampang bukan? Berikut tampilan dari widget daftar isi berdasarkan label :
Untuk melihat teladan lain, silakan buka sitemap blog ini.
Bagi yang menginginkan versi gelap dari widget ini, silakan salin isyarat di bawah ini :
<div dir="ltr" style="text-align:left;" trbidi="on"> <style scoped="" type="text/css"> .table-of-content{background-color:#222;color:#ddd;font-family:Verdana,Geneva,Tahoma,Arial,Sans-serif;font-size:13px;font-weight:400;overflow:hidden;border-radius:4px;box-shadow:0 0 10px rgba(0,0,0,.1)} .table-of-content .toc-header{color:#fff;font-family:inherit;font-weight:400;font-size:14px;background-color:#333;margin:0;padding:15px;overflow:hidden;cursor:pointer;border-top:1px solid #444;border-bottom:1px solid #222;transition:initial} .table-of-content .toc-header:hover{background-color:#3a3a3a} .table-of-content .toc-header:before{content:'';width:0;height:0;position:absolute;top:22px;right:15px;border:5px solid transparent;border-color:#aaa transparent transparent;transition:all .3s ease} .table-of-content .toc-header.active{background:#3a3a3a;color:#fff} .table-of-content .toc-header.active:before{border-color:#fff transparent transparent;top:16px;-webkit-transform:rotate(-180deg);-moz-transform:rotate(-180deg);-ms-transform:rotate(-180deg);-o-transform:rotate(-180deg);transform:rotate(-180deg)} .table-of-content .loading{display:block;padding:15px;text-decoration:blink} .table-of-content ol{margin:0;padding:0;list-style:none;transition:initial} .table-of-content li{line-height:normal!important;margin:0!important;padding:8px 8px 8px 15px!important;white-space:nowrap;text-align:left;overflow:hidden;background:#222!important;transition:initial} .table-of-content a{color:#aaa;text-decoration:none;font-size:86%;transition:initial} .table-of-content a:visited{color:#666;transition:initial} .table-of-content a:hover,.table-of-content a:visited:hover{color:#fff;text-decoration:none;transition:initial} .post ol li:before{display:none} </style> <div class="table-of-content" id="table-of-content"> <span class="loading">Memuat konten...</span></div> <script> var toc_config = { url: 'http://ohbegitusaja.blogspot.com/', containerId: 'table-of-content', showNew: 15, newText: ' <strong style="font-weight:normal;font-style:normal;color:#fff;font-size:11px;background:#009fef;padding:1px 6px 3px 6px;line-height:normal;float:right;border-radius:3px;">baru</strong>', sortAlphabetically: { thePanel: true, theList: true }, maxResults: 9999, activePanel: 1, slideSpeed: { down: 400, up: 400 }, slideEasing: { down: null, up: null }, slideCallback: { down: function() {}, up: function() {} }, clickCallback: function() {}, jsonCallback: '_toc', delayLoading: 0 }; </script> <script src="https://cdn.jsdelivr.net/gh/Arlina-Design/redvision@master/daftar-isi-tea.js"></script> </div>Setelan
Ganti url: 'http://ohbegitusaja.blogspot.com/' dengan url blog sobat
showNew: 15 Menunjukkan nilai pada artikel yang ditandai dengan newText
Source : https://tutormbajay.blogspot.com//search?q=menerapkan-daftar-isi-menurut-label


0 Response to "Menerapkan Daftar Isi Berdasarkan Label"
Post a Comment