Memasang Iklan Melayang Responsive Dengan Tombol Close
Memasang Iklan Melayang Responsive dengan Tombol Close - Apa kabar sobat blogger, kali ini akan memperlihatkan tutorial ihwal cara memasang iklan melayang (Fixed ad banner atau text) yang sudah responsive dengan embel-embel tombol close di bawah blog.
Sebagian besar orang memulai blog alasannya ialah hobi, namun ada juga yang memiliki tujuan untuk mencari teman, meningkatkan penjualan toko online, menghasilkan uang dan lain sebagainya. Sebagai sarana pendukung acara ngeblog, sobat dapat memasang space iklan di blog untuk membantu advertiser mempromosikan produknya.
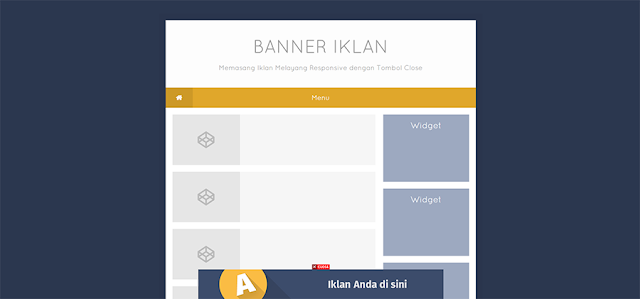
Iklan banner yang melayang dengan embel-embel tombol close mungkin sering sobat temui di blog atau lembaga yang memasangnya. Tombol close ini berfungsi sebagai alternatif jikalau pengunjung merasa terganggu alasannya ialah konten yang ia baca terhalang oleh banner yang melayang.
Berikut Cara Memasang Iklan Melayang Responsive dengan Tombol Close
Buka Blogger > Template > Kemudian tambahkan arahan di bawah ini sebelum </body>
<script type='text/javascript'> $(document).ready(function() {$('img#closed').click(function(){$('#bl_banner').hide(90);});}); </script> <div id='fixedban' style='width:100%;margin:auto;text-align:center;float:none;overflow:hidden;display:scroll;position:fixed;bottom:0;z-index:999;-webkit-transform:translateZ(0);'> <div><a id='close-fixedban' onclick='document.getElementById('fixedban').style.display = 'none';' style='cursor:pointer;'><img alt='close' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhot6fIVTXx8bB1q7w56dEVDBkgN61Pxx8QZrhTpRepvV9zdAL8pWm1T5Vv8zO7KbPJnuIRuWgMas-qXY7ZexFEZMQrwSX-_QeEgsvb_ngdVQ0ivGwMjLIwBMfmVcnpeDlfonN0i89y5q_l/s1600/btn_close.gif' title='close button' style='vertical-align:middle;'/></a></div> <div style='text-align:center;display:block;max-width:728px;height:auto;overflow:hidden;margin:auto'> <a href='#' title='Banner iklan disini'><img style='max-width:100%;height:auto;vertical-align:middle;' alt='Banner iklan disini' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjd3cdJz3Sf_QJGShgI7-OTZOqEMYoJq00zjico65j0fAmomXVI4at20chXjqehQDnl8Qi3_RJETNNgbPwi2fsQNQwh3pAGFp3J1pS_4UrW1diCsJ7bsxXGgz0jnD00zfMvYQ-sQJwzW9mT/s1600/arlina-tea.png'/></a> </div> </div>Ganti lebar dan keterangan iklan pada arahan yang ditandai sesuai keinginan.
Simpan template.
Demikian ihwal Cara Memasang Iklan Melayang Responsive dengan Tombol Close, biar bermanfaat bagi sobat semua.
Referensi : https://tutormbajay.blogspot.com//search?q=cara-membuat-iklan-melayang-di-blog



0 Response to "Memasang Iklan Melayang Responsive Dengan Tombol Close"
Post a Comment