Cara Memasang Widget Recent Post By Label Di Blog
Setelah sebelumnya aku menyebarkan Cara Memasang Pop Up About Us Ala , kali ini aku menyebarkan tutorial Cara Memasang Widget Recent Post by Label di Blog.
Tutorial ini aku bagikan untuk memenuhi request sahabat blogger di blog . Fungsi dari widget ini tidak jauh berbeda dengan widget recent post menyerupai pada tutorial Cara Memasang Widget Recent Post dengan Tanggal dan Komentar yang menampilkan daftar dari postingan terbaru di blog, namun pada widget ini kita dapat memilih artikel yang akan ditampilkan menurut Label yang ditentukan.
Bagi yang ingin memasang widget recent post by label ini di blognya, silakan ikuti tutorial berikut ini :
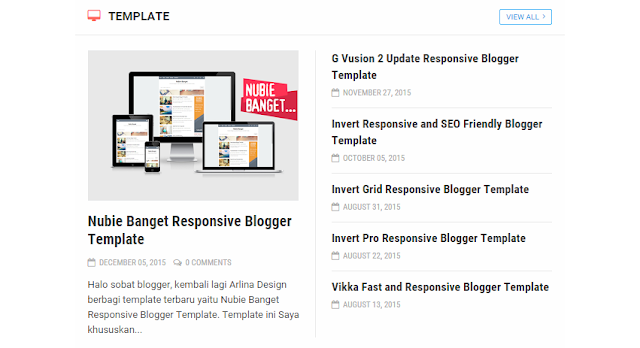
Contoh tampilan widgetnya menyerupai ini :
1. Buka Blogger > Buka template editor > Simpan instruksi di bawah ini sebelum </head>
2. Selanjutnya tambahkan markup widget di bawah ini sebelum markup widget Blog1 <b:section class='main' id='main' maxwidgets='3' showaddelement='yes'><b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'>
3. Simpan template, kini buka Tata Letak > Klik edit pada widget yang sudah ditambahkan tadi > Isi didalamnya dengan nama label blog sobat
4. Simpan widget dan lihat hasilnya.
Demikian tutorial perihal Cara Memasang Widget Recent Post by Label di Blog. Semoga bermanfaat.
Tutorial ini aku bagikan untuk memenuhi request sahabat blogger di blog . Fungsi dari widget ini tidak jauh berbeda dengan widget recent post menyerupai pada tutorial Cara Memasang Widget Recent Post dengan Tanggal dan Komentar yang menampilkan daftar dari postingan terbaru di blog, namun pada widget ini kita dapat memilih artikel yang akan ditampilkan menurut Label yang ditentukan.
Bagi yang ingin memasang widget recent post by label ini di blognya, silakan ikuti tutorial berikut ini :
Cara Memasang Widget Recent Post by Label di Blog
Contoh tampilan widgetnya menyerupai ini :
1. Buka Blogger > Buka template editor > Simpan instruksi di bawah ini sebelum </head>
<b:if cond='data:blog.pageType != "item"'> <b:if cond='data:blog.pageType != "static_page"'> <style type='text/css'> /* Recent Post by Label */ .newarlinalabel1 ul,.newarlinalabel2 ul{list-style:none;margin:0;padding:0} .newarlinalabel1 li,.newarlinalabel2 li{margin:0;padding:0;} .newarlinalabel1 .widget,.newarlinalabel2 .widget{margin:0;padding:0} .newarlinalabel1 .widget-content,.newarlinalabel2 .widget-content{border:1px solid #e9e9e9;padding:20px;margin:0;word-wrap:break-word;overflow:hidden} .newarlinalabel1 h2,.newarlinalabel2 h2,.newarlinalabel3 h2{position:relative;margin:0;padding:15px 20px;font-size:16px;font-weight:700;text-transform:uppercase;color:#333;border:1px solid #e9e9e9;border-bottom:0} .newarlinalabel2 h2,.newarlinalabel3 h2{margin:20px 0 0 0;} .newarlinalabel1 h2:before,.newarlinalabel2 h2:before,.newarlinalabel3 h2:before{content:'\f108';right:10px;bottom:0;font-family:FontAwesome;font-style:normal;font-weight:normal;margin:0 10px 0 0;color:#ff675c;} .newarlinalabel2 h2:before{content:'\f0c3';}.newarlinalabel3 h2:before{content:'\f143';} .newarlinalabel1 .index,.newarlinalabel2 .index{font-size:10px;float:right;font-weight:400;} .newarlinalabel1 .index a,.newarlinalabel2 .index a{display:flex;color:#039be5;padding:3px 8px;border-radius:2px;font-weight:400;border:1px solid #29b6f6} .newarlinalabel2 .index a{color:#ef6c00;border-color:#ffa726} .newarlinalabel1 .index a:hover{background:#039be5;color:#fff;border-color:transparent} .newarlinalabel2 .index a:hover{background:#ef6c00;color:#fff;border-color:transparent} .newarlinalabel1 .index a:after{content:"\f105";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-left:5px} .newarlinalabel2 .index a:after{content:"\f105";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-left:6px} .newarlinalabel2 span.newarlina_meta_comment a:hover{color:#38761d!important} .newarlinalabel2 ul.newarlina_thumbs li a:hover,.newarlinalabel2 ul.newarlina_thumbs2 li a:hover{color:#ff675c;text-decoration:none} .newarlina_left{width:280px;width:45.7%;float:left;margin:0;padding:0 20px 0 0;border-right:1px solid #e9e9e9} .newarlina_right{width:250px;width:47.5%;float:right;margin:0;padding:0} ul.newarlina_thumbs{margin:0;padding:0} ul.newarlina_thumbs li,ul.newarlina_thumbs2{margin:0;padding:0} ul.newarlina_thumbs .cat_thumb{position:relative;margin:0 0 15px;padding:0;width:280px;height:200px} ul.newarlina_thumbs .cat_thumb img{height:auto;width:100%;transition:all 0.2s} ul.newarlina_thumbs .cat_thumb img:hover{opacity:.9;} ul.newarlina_thumbs2 li{margin:0 0 10px;padding:0 0 10px;border-bottom:1px solid #e9e9e9} ul.newarlina_thumbs2 li:last-child{border-bottom:none;margin:0;padding:0} ul.newarlina_thumbs2 .cat_thumb2{float:left;margin:0 10px 0 0;width:62px;height:72px;overflow:hidden} ul.newarlina_thumbs2 .cat_thumb2 img{height:auto;transition:all .2s} ul.newarlina_thumbs2 .cat_thumb2 img:hover{opacity:.9;} span.newarlina_title{font-family:'Roboto Condensed',sans-serif;font-size:20px;font-weight:700;display:block;margin:0 0 10px;line-height:normal;text-transform:none} span.newarlina_title2{font-size:16px;line-height:1.4em;margin:0 0 3px} span.newarlina_title a{color:#333} span.newarlina_title a:hover{color:#ff675c;text-decoration:none} span.newarlina_summary{display:block;line-height:1.6em;font-size:13px;text-overflow:ellipsis;margin:10px 0 0 0} span.newarlina_meta{display:block;font-family:'Roboto Condensed',sans-serif;font-size:11px;font-weight:400;color:#aaa;text-transform:uppercase} span.newarlina_meta a{color:#aaa;display:inline-block} span.newarlina_meta_date,span.newarlina_meta_comment,span.newarlina_meta_more{display:inline-block;margin-right:10px} span.newarlina_meta_comment a:before{content:"\f0e6";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-right:5px} span.newarlina_meta_comment a:hover{color:#ff675c!important} span.newarlina_meta_date:before{content:"\f133";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-right:5px} ul.newarlina_thumbs2 li a:hover,ul.newarlina_thumbs li a:hover{color:#ff675c;text-decoration:none} @media screen and (max-width:1024px) { .newarlinalabel1 .widget-content, .newarlinalabel2 .widget-content {padding:20px 25px;} .newarlina_left {width:50%;float:left;margin:0;padding:0;border-right:none} .newarlina_right {width:46%;float:right;margin:0;padding:0;} ul.newarlina_thumbs .cat_thumb {width:100%;height:auto;} ul.newarlina_thumbs .cat_thumb img {width:100%;height:auto;} ul.newarlina_thumbs li {margin:0;padding:0;} span.newarlina_title2 {font-size:20px;line-height:1.2em;} span.newarlina_summary {font-size:14px;}} @media only screen and (max-width:768px){ .newarlinalabel1 .widget-content,.newarlinalabel2 .widget-content{padding:10px 20px} .newarlina_right{width:100%;float:left;margin:0;padding:0} ul.newarlina_thumbs2 li{border-bottom:0} span.newarlina_summary,.newarlina_left{display:none} span.newarlina_title{margin:0 0 5px} ul.newarlina_thumbs li{margin:0 0 10px;padding:0 0 10px;border-bottom:0} span.newarlina_title2{font-size:18px;line-height:1.2em}} @media only screen and (max-width:480px){ #newarlinalabel1-wrapper,#newarlinalabel2-wrapper{display:none}} @media only screen and (max-width:320px){ .newarlinalabel1 .widget-content,.newarlinalabel2 .widget-content{padding:10px 20px} .newarlinalabel1 h2,.newarlinalabel2 h2{padding:10px 20px 1px 20px} .newarlina_right{width:100%;float:left;margin:0;padding:0} ul.newarlina_thumbs li{margin:0 0 10px;padding:0 0 10px;} span.newarlina_title2{font-size:18px;line-height:1.2em}} @media screen and (max-width:260px) { .newarlinalabel1 .widget-content,.newarlinalabel2 .widget-content{padding:10px} .newarlinalabel1 h2,.newarlinalabel2 h2{padding:10px 10px 1px 10px} .newarlina_right{width:100%;float:left;margin:0;padding:0} ul.newarlina_thumbs li{margin:0 0 10px;padding:0 0 10px;} span.newarlina_title2{font-size:18px;line-height:1.2em}} </style> </b:if> </b:if><b:if cond='data:blog.pageType != "item"'> <b:if cond='data:blog.pageType != "static_page"'> <script type='text/javascript'> //<![CDATA[ function labelthumbs(t){for(var e=0;e<numposts;e++){var n,r=t.feed.entry[e],m=r.title.$t;if(e==t.feed.entry.length)break;for(var i=0;i<r.link.length;i++){if("replies"==r.link[i].rel&&"text/html"==r.link[i].type)var l=r.link[i].title,o=r.link[i].href;if("alternate"==r.link[i].rel){n=r.link[i].href;break}}var u;try{u=r.media$thumbnail.url,u=u.replace("/s72-c/","/w"+thumb_width+"-h"+thumb_height+"-c/")}catch(h){s=r.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:no_thumb}var p=r.published.$t,w=p.substring(0,4),_=p.substring(5,7),f=p.substring(8,10),g=new Array;g[1]="January",g[2]="February",g[3]="March",g[4]="April",g[5]="May",g[6]="June",g[7]="July",g[8]="August",g[9]="September",g[10]="October",g[11]="November",g[12]="December",document.write('<span class="newarlina_left">'),document.write('<ul class="newarlina_thumbs">'),document.write("<li>"),1==showpostthumbnails&&document.write('<a href="'+n+'"><div class="cat_thumb"><span class="rollover"></span><img width="'+thumb_width+'" height="'+thumb_height+'" alt="Cara Memasang Pop Up About Us Ala Cara Memasang Widget Recent Post by Label di Blog" src="'+u+'"/></div></a>'),document.write('<span class="newarlina_title"><a href="'+n+'" sasaran ="_top">'+m+"</a></span>");var v="";if(document.write('<span class="newarlina_meta">'),1==showpostdate&&(v=v+'<span class="newarlina_meta_date">'+g[parseInt(_)]+" "+f+", "+w+"</span>"),1==showcommentnum&&("1 Comments"==l&&(l="1 Comments"),"0 Comments"==l&&(l="0 Comments"),showcomment='<span class="newarlina_meta_comment"><a href="'+o+'">'+l+"</a></span>",v+=showcomment),1==displaymore&&(v=v+'<span class="newarlina_meta_more"><a href="'+n+'" class="url" sasaran ="_top">Read More...</a></span>'),document.write(v),document.write("</span>"),document.write('<span class="newarlina_summary">'),"content"in r)var y=r.content.$t;else if("summary"in r)var y=r.summary.$t;else var y="";var k=/<\S[^>]*>/g;if(y=y.replace(k,""),1==showpostsummary)if(y.length<numchars)document.write(""),document.write(y),document.write("");else{document.write(""),y=y.substring(0,numchars);var $=y.lastIndexOf(" ");y=y.substring(0,$),document.write(y+"..."),document.write("")}document.write("</span>"),document.write("</li>"),document.write("</ul>"),document.write("</span>")}document.write('<span class="newarlina_right">'),document.write('<ul class="newarlina_thumbs2">');for(var e=1;e<numposts2;e++){var n,r=t.feed.entry[e],m=r.title.$t;if(e==t.feed.entry.length)break;for(var i=1;i<r.link.length;i++){if("replies"==r.link[i].rel&&"text/html"==r.link[i].type)var l=r.link[i].title,o=r.link[i].href;if("alternate"==r.link[i].rel){n=r.link[i].href;break}}var x;try{x=r.media$thumbnail.url.replace("/s72-c/","/w"+thumb_width2+"-h"+thumb_height2+"-c/")}catch(h){s=r.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),x=-1!=a&&-1!=b&&-1!=c&&""!=d?d:no_thumb2}var p=r.published.$t,w=p.substring(0,4),_=p.substring(5,7),f=p.substring(8,10);1==showpostthumbnails2&&document.write('<a href="'+n+'"><div class="cat_thumb2"><img width="'+thumb_width2+'" height="'+thumb_height2+'" alt="Cara Memasang Pop Up About Us Ala Cara Memasang Widget Recent Post by Label di Blog" src="'+x+'"/></div></a>'),document.write("<li>"),document.write('<span class="newarlina_title newarlina_title2"><a href="'+n+'" sasaran ="_top">'+m+"</a></span>");var v="";document.write('<span class="newarlina_meta newarlina_meta2">'),1==showpostdate2&&(v=v+'<span class="newarlina_meta_date">'+g[parseInt(_)]+" "+f+", "+w+"</span>"),1==showcommentnum2&&("1 Comment"==l&&(l="1 Comments"),"0 Comment"==l&&(l="0 Comments"),showcomment='<span class="newarlina_meta_comment newarlina_meta_comment2"><a href="'+o+'">'+l+"</a></span>",v+=showcomment),1==displaymore2&&(v=v+'<span class="newarlina_meta_more newarlina_meta_more2"><a href="'+n+'" class="url" sasaran ="_top">Read More...</a></span>'),document.write(v),document.write("</span>"),document.write("</li>")}document.write("</ul>"),document.write("</span>")} //]]> </script> <script type='text/javascript'> var numposts=1,numposts2=6,showpostthumbnails=!0,showpostthumbnails2=!1,displaymore=!1,displaymore2=!1,showcommentnum=!0,showcommentnum2=!1,showpostdate=!0,showpostdate2=!0,showpostsummary=!0,numchars=150,thumb_width=280,thumb_height=200,thumb_width2=62,thumb_height2=62,no_thumb="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6_6FGQbcNAhgDNcvNN3vVLtV2dguSr53eS-HojKJi-PjVQQ4Z7hzB34Aam-CIC0mzcXfsZ6myqRwFyC9MrCLJh1R3YbhUQPezjNjQfcZMh10Ig5XsFdQAzWvRaK0biYU7DST4IhpBm6JA/s1600/newarlina_thumb.png",no_thumb2="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgu8bHGmYY0yQY4USyVo5kCFHh0ZqoJjKng3ymhbbgqzNrDQaY4_rMO9ReUrimipzvEOwEbF6hMSek2VCuR1E8I13rhFPT6GXNW2J9qdfgNSmAnRImSof7FkE6LkrTzDaJoQUEds_4qw7nh/s1600/newarlinathumb_small.png"; </script> </b:if> </b:if>Kode yang ditandai merupakan pengaturan dari widget, silakan tentukan sesuai selera.
2. Selanjutnya tambahkan markup widget di bawah ini sebelum markup widget Blog1 <b:section class='main' id='main' maxwidgets='3' showaddelement='yes'><b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'>
<b:if cond='data:blog.url == data:blog.homepageUrl'> <div id='newarlinalabel1-wrapper'> <b:section class='newarlinalabel1' id='newarlinalabel1' maxwidgets='1' showaddelement='yes'> <b:widget id='HTML80' locked='false' title='Template' type='HTML'> <b:includable id='main'> <h2><span class='index'><a href='/search/label/<data:content/>?&max-results=8'>View All</a></span><data:content/></h2> <div class='widget-content'> <script> document.write("<script src=\"/feeds/posts/default/-/<data:content/>?orderby=published&alt=json-in-script&callback=labelthumbs\"><\/script>"); </script> </div> </b:includable> </b:widget> </b:section> </div> <div id='newarlinalabel2-wrapper'> <b:section class='newarlinalabel2' id='newarlinalabel2' maxwidgets='1' showaddelement='yes'> <b:widget id='HTML81' locked='false' title='Tips Blogger' type='HTML'> <b:includable id='main'> <h2><span class='index'><a href='/search/label/<data:content/>?&max-results=8'>View All</a></span><data:content/></h2> <div class='widget-content'> <script> document.write("<script src=\"/feeds/posts/default/-/<data:content/>?orderby=published&alt=json-in-script&callback=labelthumbs\"><\/script>"); </script> </div> </b:includable> </b:widget> </b:section> </div> </b:if>3. Simpan template, kini buka Tata Letak > Klik edit pada widget yang sudah ditambahkan tadi > Isi didalamnya dengan nama label blog sobat
4. Simpan widget dan lihat hasilnya.
Demikian tutorial perihal Cara Memasang Widget Recent Post by Label di Blog. Semoga bermanfaat.





0 Response to "Cara Memasang Widget Recent Post By Label Di Blog"
Post a Comment