Cara Menciptakan Subscription Box Ala
Cara Membuat Subscription Box Ala - Tutorial blog yang akan aku bagikan kali ini ialah sebuah widget kotak berlangganan / subscription box yang dapat teman pasang di blog.
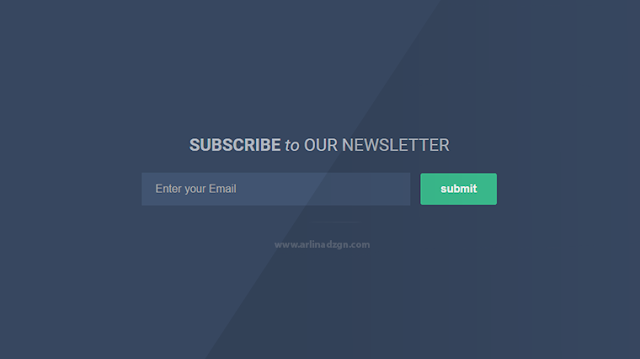
Untuk demo tampilan kotak berlangganan menyerupai blog (saat ini) dapat teman lihat pada gambar di bawah ini.
Tutorial ini aku buat atas undangan teman blogger yang ingin memasang Subscription Box menyerupai di blog ini. Sebetulnya bagi yang sudah faham dengan coding blog mungkin tidak akan kesulitan untuk mencari instruksi dalam suatu halaman blog, alasannya ialah semua instruksi yang diinginkan akan sangat gampang sekali di kopi paste lewat Inspect Elements atau Page Source dari halaman blog. Namun aku akan tetap membagikan tutorial ini semoga teman blogger dapat menambahkannya dengan mudah.
Langsung saja, di sini teman hanya perlu mengikuti langkah-langkah sederhana berikut ini.
1. Buka Blogger > Template > Edit HTML
2. Tambahkan instruksi di bawah ini di atas instruksi ]]></b:skin> atau </style>
3. Selanjutnya tambahkan markup di bawah ini bebas diantara tag pembuka <body> dan tag epilog </body>. Misalnya menyerupai blog ini aku tambahkan di bab Footer-wrapper
4. Setelah itu simpan template dan lihat hasilnya.
Demikian tutorial perihal Cara Membuat Subscription Box Ala . Terima kasih dan semoga bermanfaat.
Untuk demo tampilan kotak berlangganan menyerupai blog (saat ini) dapat teman lihat pada gambar di bawah ini.
Tutorial ini aku buat atas undangan teman blogger yang ingin memasang Subscription Box menyerupai di blog ini. Sebetulnya bagi yang sudah faham dengan coding blog mungkin tidak akan kesulitan untuk mencari instruksi dalam suatu halaman blog, alasannya ialah semua instruksi yang diinginkan akan sangat gampang sekali di kopi paste lewat Inspect Elements atau Page Source dari halaman blog. Namun aku akan tetap membagikan tutorial ini semoga teman blogger dapat menambahkannya dengan mudah.
Cara Membuat Subscription Box Ala
Langsung saja, di sini teman hanya perlu mengikuti langkah-langkah sederhana berikut ini.
1. Buka Blogger > Template > Edit HTML
2. Tambahkan instruksi di bawah ini di atas instruksi ]]></b:skin> atau </style>
/* Subscribe Box */ #subscribe-css{position:relative;padding:20px 0;background:#374760;overflow:hidden;border-top:4px solid #eee;} .subscribe-wrapper{color:#fff;font-size:16px;line-height:normal;margin:0;text-align:center;text-transform:none;font-weight:400;width:100%} .subscribe-form{clear:both;display:block;overflow:hidden} form.subscribe-form{clear:both;display:block;margin:0;width:auto;overflow:hidden} .subscribe-css-email-field{background:#415471;color:#ccc;margin:10px 0;padding:15px 20px;width:35%;border:0} .subscribe-css-email-button{background:#3cc091;color:#fff;cursor:pointer;font-weight:700;padding:14px 30px;margin-left:15px;text-transform:none;font-size:16px;border:0;border-radius:3px;transition:all .6s} .subscribe-css-email-button:hover{background:#37b185;} #subscribe-css p.subscribe-note{margin:16px;text-align:center;color:rgba(255,255,255,.6);font-size:180%;font-weight:400;line-height:normal;} #subscribe-css p.subscribe-note span {position:relative;overflow:hidden;font-weight:700;transition:all .5s} #subscribe-css p.subscribe-note span.itatu {font-weight:400;font-style:italic;color:rgba(255,255,255,.6);text-transform:lowercase} #subscribe-css p.subscribe-note span.itatu:before,#subscribe-css p.subscribe-note span.itatu:after{display:none} #subscribe-css p.subscribe-note span:before{content:'';position:absolute;bottom:-2px;left:0;width:0;height:3px;margin:10px 0 0;background:rgba(255,255,255,.1);transition:all .5s} #subscribe-css:hover p.subscribe-note span:before{width:100%;}Untuk warna dan sebagainya dapat teman edit kembali sesuai selera
3. Selanjutnya tambahkan markup di bawah ini bebas diantara tag pembuka <body> dan tag epilog </body>. Misalnya menyerupai blog ini aku tambahkan di bab Footer-wrapper
<div id='subscribe-css'> <p class='subscribe-note'><span>SUBSCRIBE</span> <span class='itatu'>TO</span> OUR NEWSLETTER</p> <div class='subscribe-wrapper'> <div class='subscribe-form'> <form action='http://feedburner.google.com/fb/a/mailverify?uri=ArlinaDesign' class='subscribe-form' method='post' onsubmit='window.open ('http://feedburner.google.com/fb/a/mailverify?uri=ArlinaDesign', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'> <input name='uri' type='hidden' value='ArlinaDesign'/><input name='loc' type='hidden' value='en_US'/><input autocomplete='off' class='subscribe-css-email-field' name='email' placeholder='Enter your Email'/><input class='subscribe-css-email-button' title='' type='submit' value='submit'/></form> </div> </div> </div>Ganti semua instruksi yang ditandai ArlinaDesign dengan id feedburner blog sobat
4. Setelah itu simpan template dan lihat hasilnya.
Demikian tutorial perihal Cara Membuat Subscription Box Ala . Terima kasih dan semoga bermanfaat.



0 Response to "Cara Menciptakan Subscription Box Ala"
Post a Comment