Memasang Widget Recent Post Slider Di Sidebar
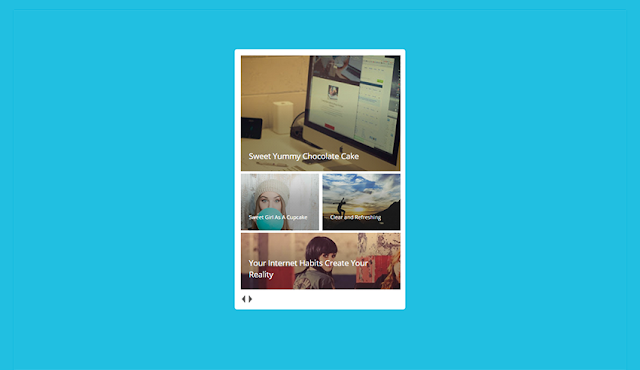
Postingan kali ini aku akan menunjukkan tutorial yang tidak kalah keren dengan artikel tutorial sebelumnya, yaitu ihwal bagaimana cara Memasang Widget Recent Post Slider di Sidebar. Widget Recent Post Slider ini cukup menarik alasannya yakni akan memunculkan daftar dari artikel terbaru dengan thumbnail dan efek slider yang akan terus berjalan secara otomatis. Tidak hanya itu, widget ini juga dapat diatur untuk memunculkan artikel terbaru menurut label.
Widget ini cocok ditambahkan di halaman sidebar blog, alasannya yakni ukurannya yang sudah pas untuk dipasang di sidebar. Oke, selebihnya ikuti tutorial berikut ini
1. Buka Blogger > Tata Letak > Buat widget gres HTML/Javascript > Kemudian salin instruksi di bawah ini didalamnya
2. Simpan widget dan lihat hasilnya.
blogURL: "http://invisiontheme.blogspot.com" : Ganti http://invisiontheme.blogspot.com dengan url blog sobat
MaxPost: 8 : Jumlah postingan yang akan ditampilkan
ImageSize : Ukuran atau dimensi dari gambar dalam satuan pixels
Interval : Waktu yang diharapkan ketika post slider berpindah
autoplay: true : Untuk mematikan auto slider, ganti autoplay: true dengan autoplay: false
tagName: false : Untuk menambahkan artikel terbaru menurut label, ganti false dengan nama label tertentu. Misal Blogger : tagName: "Blogger"
Demikian tutorial Memasang Widget Recent Post Slider di Sidebar, supaya bermanfaat.
Widget ini cocok ditambahkan di halaman sidebar blog, alasannya yakni ukurannya yang sudah pas untuk dipasang di sidebar. Oke, selebihnya ikuti tutorial berikut ini
Memasang Widget Recent Post Slider di Sidebar
1. Buka Blogger > Tata Letak > Buat widget gres HTML/Javascript > Kemudian salin instruksi di bawah ini didalamnya
<style scoped="" type="text/css"> ul.rcentside *{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box }ul.rcentside{font-size:11px}ul.rcentside,ul.rcentside li{margin:0;padding:0;list-style:none;position:relative }ul.rcentside{width:100%;height:500px }ul.rcentside li{height:24.5%;position:absolute;padding:0;width:49.5%;float:left;overflow:hidden;display:none }ul.rcentside li:nth-child(1),ul.rcentside li:nth-child(2),ul.rcentside li:nth-child(3),ul.rcentside li:nth-child(4){display:block }ul.rcentside img{border:0;width:100%;height:auto}ul.rcentside li:nth-child(1){width:100%;height:49.5%;margin:0 0 2px;left:0;top:0 }ul.rcentside li:nth-child(2){left:0;top:50% }ul.rcentside li:nth-child(3){left:50.5%;top:50% }ul.rcentside li:nth-child(4){width:100%;left:0;top:75% }ul.rcentside .overlayx,ul.rcentside li{transition:all .4s ease-in-out }ul.rcentside .overlayx{width:100%;height:100%;position:absolute;z-index:2;left:0;top:0;opacity:.6;background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbaNUMx5H3m1DNMVU9CJWSdZbpBn68H9NAdzhomhs5gulz5dulXlqtGC_5ygWek7rP2TbWSJxVL2duL06Bg8npOtlHmzZ8ZLEa79EtrNJIHCsBk8lAVclgF1309hIsT2sdhzNvQhvzYgg/s1600/linebg-fade.png);background-position:50% 50%;background-repeat:repeat-x }ul.rcentside .overlayx,ul.rcentside img{margin:3px}ul.rcentside li:nth-child(1).overlayx{background-position:50% 25% }ul.rcentside .overlayx:hover{opacity:.1 }ul.rcentside h4{position:absolute;bottom:10px;left:10px;right:10px;z-index:2;color:#fff;font-weight:700;margin:0;padding:10px;line-height:1.5em;font-weight:normal;overflow:hidden;transition:all .3s}ul.rcentside li:hover h4{bottom:30px}ul.rcentside li:nth-child(1)h4,ul.rcentside li:nth-child(4)h4{font-size:150% }ul.rcentside .label_text{position:absolute;bottom:0;left:20px;z-index:2;color:#fff;font-size:90%;opacity:0;transition:all .3s}ul.rcentside li:hover .label_text{bottom:20px;opacity:1}ul.rcentside li:nth-child(2).autname,ul.rcentside li:nth-child(3).autname{display:none }.buttons{margin:5px 0 0 }.buttons a{display:inline-block;text-indent:-9999px;width:15px;height:25px;position:relative }.buttons a::before{content:"";width:0;height:0;border-width:8px 7px;border-style:solid;border-color:transparent #535353 transparent transparent;position:absolute;top:50%;margin-top:-8px;margin-left:-10px;left:50% }.buttons a.nextx::before{border-color:transparent transparent transparent #535353;margin-left:-3px } </style> <div id="featuredpostside"></div> <script type='text/javascript'> function FeaturedPostSide(a){(function(e){var h={blogURL:"",MaxPost:4,idcontaint:"",ImageSize:100,interval:5000,autoplay:false,loadingClass:"loadingxx",pBlank:"http://1.bp.blogspot.com/-htG7vy9vIAA/Tp0KrMUdoWI/AAAAAAAABAU/e7XkFtErqsU/s1600/grey.gif",MonthNames:["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"],tagName:false};h=e.extend({},h,a);var g=e(h.idcontaint);var d=h.MaxPost*200;g.html('<div class="sliderx"><ul class="rcentside"></ul></div><div class="buttons"><a href="#" class="prevx">prev</a><a href="#" class="nextx">next</a></div>');var f=function(w){var q,k,m,u,x,p,t,v,r,l="",s=w.feed.entry;for(var o=0;o<s.length;o++){for(var n=0;n<s[o].link.length;n++){if(s[o].link[n].rel=="alternate"){q=s[o].link[n].href;break}}if("media$thumbnail" in s[o]){u=s[o].media$thumbnail.url.replace(/\/s[0-9]+\-c/g,"/s"+h.ImageSize+"-c")}else{u=h.pBlank.replace(/\/s[0-9]+(\-c|\/)/,"/s"+h.ImageSize+"$1")}k=s[o].title.$t;r=s[o].published.$t.substring(0,10);m=s[o].author[0].name.$t;x=r.substring(0,4);p=r.substring(5,7);t=r.substring(8,10);v=h.MonthNames[parseInt(p,10)-1];l+='<li><a target="_blank" href="'+q+'"><div class="overlayx"></div><img class="random" src="'+u+'"/><h4>'+k+'</h4></a><div class="label_text"><span class="date"><span class="dd">'+t+'</span> <span class="dm">'+v+'</span> <span class="dy">'+x+'</span></span> <span class="autname">'+m+"</span></div></li>"}e("ul",g).append(l).addClass(h.loadingClass)};var c=function(){e(h.idcontaint+" .nextx").click()};var b=function(){e.get((h.blogURL===""?window.location.protocol+"//"+window.location.host:h.blogURL)+"/feeds/posts/summary"+(h.tagName===false?"":"/-/"+h.tagName)+"?max-results="+h.MaxPost+"&orderby=published&alt=json-in-script",f,"jsonp");setTimeout(function(){e(h.idcontaint+" .prevx").click(function(){e(h.idcontaint+" .sliderx li:first").before(e(h.idcontaint+" .sliderx li:last"));return false});e(h.idcontaint+" .nextx").click(function(){e(h.idcontaint+" .sliderx li:last").after(e(h.idcontaint+" .sliderx li:first"));return false});if(h.autoplay){var i=h.interval;var j=setInterval(c,i);e(h.idcontaint+" .sliderx li:first").before(e(h.idcontaint+" .sliderx li:last"));e(h.idcontaint+" .sliderx").hover(function(){clearInterval(j)},function(){j=setInterval(c,i)})}e("ul",g).removeClass(h.loadingClass)},d)};e(document).ready(b)})(jQuery)}; //<![CDATA[ FeaturedPostSide({ blogURL: "http://invisiontheme.blogspot.com", MaxPost: 8, idcontaint: "#featuredpostside", ImageSize: 300, interval: 5000, autoplay: true, tagName: false }); //]]> </script>2. Simpan widget dan lihat hasilnya.
Pengaturan widget
blogURL: "http://invisiontheme.blogspot.com" : Ganti http://invisiontheme.blogspot.com dengan url blog sobat
MaxPost: 8 : Jumlah postingan yang akan ditampilkan
ImageSize : Ukuran atau dimensi dari gambar dalam satuan pixels
Interval : Waktu yang diharapkan ketika post slider berpindah
autoplay: true : Untuk mematikan auto slider, ganti autoplay: true dengan autoplay: false
tagName: false : Untuk menambahkan artikel terbaru menurut label, ganti false dengan nama label tertentu. Misal Blogger : tagName: "Blogger"
Demikian tutorial Memasang Widget Recent Post Slider di Sidebar, supaya bermanfaat.



0 Response to "Memasang Widget Recent Post Slider Di Sidebar"
Post a Comment