Memperbaiki Komentar Blogger Yang Tidak Dapat Membalas
Wah, sudah lebih dari satu bulan blog ini tidak diupdate. Kalau seumpama rumah sudah ada ramat lancah 😹 Ya, itu dikarenakan beberapa waktu kebelakang saya sedang fokus untuk perbaikan dan update template-template usang di blog tetangga, salah satunya perbaikan untuk duduk kasus tombol komentar blogger yang tidak sanggup membalas.
Makara agak ribet juga kemarin update satu-persatu dan juga sekalian update tampilan untuk beberapa template tertentu. Nah, hingga ketika ini pun perbaikan untuk template masih saya lakukan alasannya ialah masih ada beberapa template yang belum selesai diupdate. Dan maaf untuk teman-teman Blogger yang memakai template saya dan mengalami duduk kasus pada template yang belum sempat saya tanggapi alasannya ialah terbentur dengan acara offline yang saya kerjakan.
Makara di sini saya tetapkan untuk memperlihatkan tips cara Memperbaiki Komentar Blogger yang Tidak Bisa Membalas. Kenapa? Karena pada postingan ini Ada Apa dengan Tombol Balas Komentar Blogger? belum sanggup menjawab sepenuhnya untuk duduk kasus ini. Oke, silakan ikuti langkah-langkah di bawah ini.
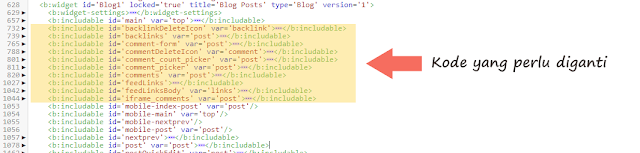
Pertama, Buka dasbor Blogger > Klik sajian Tema > Klik tombol Edit HTML dan cari isyarat menyerupai ini
Untuk lebih jelasnya sanggup lihat gambar di bawah ini
Kemudian ganti semua isyarat tersebut dengan isyarat ini
Selanjutnya cari juga isyarat ini
Seperti ini
Ganti dengan isyarat ini
Masih di dalam widget Blog1 buka bab isyarat ini
Dan temukan isyarat menyerupai ini
Cek gambar di bawah ini
Ganti dengan isyarat ini
Selanjutnya, simpan isyarat di bawah ini sempurna sebelum isyarat epilog body </body>
Selanjutnya simpan CSS komentar ini sebelum isyarat epilog head </head>
Langkah terakhir, klik tombol Simpan tema dan selesai! Silakan cek alhasil di blog sobat.
Oke, sekian untuk postingan Memperbaiki Komentar Blogger yang Tidak Bisa Membalas. Semoga sanggup memperlihatkan tanggapan untuk duduk kasus komentar Blogger ini, terima kasih dan wassalam.
Makara agak ribet juga kemarin update satu-persatu dan juga sekalian update tampilan untuk beberapa template tertentu. Nah, hingga ketika ini pun perbaikan untuk template masih saya lakukan alasannya ialah masih ada beberapa template yang belum selesai diupdate. Dan maaf untuk teman-teman Blogger yang memakai template saya dan mengalami duduk kasus pada template yang belum sempat saya tanggapi alasannya ialah terbentur dengan acara offline yang saya kerjakan.
Makara di sini saya tetapkan untuk memperlihatkan tips cara Memperbaiki Komentar Blogger yang Tidak Bisa Membalas. Kenapa? Karena pada postingan ini Ada Apa dengan Tombol Balas Komentar Blogger? belum sanggup menjawab sepenuhnya untuk duduk kasus ini. Oke, silakan ikuti langkah-langkah di bawah ini.
Memperbaiki Komentar Blogger yang Tidak Bisa Membalas
Pertama, Buka dasbor Blogger > Klik sajian Tema > Klik tombol Edit HTML dan cari isyarat menyerupai ini
<b:includable id='backlinkDeleteIcon' var='backlink'>...</b:includable> <b:includable id='backlinks' var='post'>...</b:includable> <b:includable id='comment-form' var='post'>...</b:includable> <b:includable id='commentDeleteIcon' var='comment'>...</b:includable> <b:includable id='comment_count_picker' var='post'>...</b:includable> <b:includable id='comment_picker' var='post'>...</b:includable> <b:includable id='comments' var='post'>...</b:includable> <b:includable id='feedLinks'>...</b:includable> <b:includable id='feedLinksBody' var='links'>...</b:includable> <b:includable id='iframe_comments' var='post'>...</b:includable>Untuk lebih jelasnya sanggup lihat gambar di bawah ini
Perlu diperhatikan, urutannya sanggup berbeda. Tergantung template apa yang sobat gunakan.
Kemudian ganti semua isyarat tersebut dengan isyarat ini
<b:includable id='backlinkDeleteIcon' var='backlink'> <span expr:class='"item-control " + data:backlink.adminClass'> <a expr:href='data:backlink.deleteUrl' expr:title='data:top.deleteBacklinkMsg'> <img src='//www.blogger.com/img/icon_delete13.gif'/> </a> </span> </b:includable> <b:includable id='backlinks' var='post'> <a name='links'/><h4><data:post.backlinksLabel/></h4> <b:if cond='data:post.numBacklinks != 0'> <dl class='comments-block' id='comments-block'> <b:loop values='data:post.backlinks' var='backlink'> <div class='collapsed-backlink backlink-control'> <dt class='comment-title'> <span class='backlink-toggle-zippy'> </span> <a expr:href='data:backlink.url' rel='nofollow noopener'><data:backlink.title/></a> <b:include data='backlink' name='backlinkDeleteIcon'/> </dt> <dd class='comment-body collapseable'> <data:backlink.snippet/> </dd> <dd class='comment-footer collapseable'> <span class='comment-author'><data:post.authorLabel/> <data:backlink.author/></span> <span class='comment-timestamp'><data:post.timestampLabel/> <data:backlink.timestamp/></span> </dd> </div> </b:loop> </dl> </b:if> <p class='comment-footer'> <a class='comment-link' expr:href='data:post.createLinkUrl' expr:id='data:widget.instanceId + "_backlinks-create-link"' target='_blank'><data:post.createLinkLabel/></a> </p> </b:includable> <b:includable id='comment-form' var='post'> <div class='comment-form'> <b:if cond='data:mobile'> <h4 id='comment-post-message'> <a expr:id='data:widget.instanceId + "_comment-editor-toggle-link"' href='javascript:void(0)'><data:postCommentMsg/></a></h4> <p><data:blogCommentMessage/></p> <data:blogTeamBlogMessage/> <a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/> <iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' style='display: none' width='100%'/> <b:else/> <h4 id='comment-post-message'><data:postCommentMsg/></h4> <p><data:blogCommentMessage/></p> <data:blogTeamBlogMessage/> <a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/> <iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/> </b:if> <data:post.friendConnectJs/> <data:post.cmtfpIframe/> <script type='text/javascript'> BLOG_CMT_createIframe('<data:post.appRpcRelayPath/>'); </script> </div> </b:includable> <b:includable id='commentDeleteIcon' var='comment'> <span expr:class='"item-control " + data:comment.adminClass'> <b:if cond='data:showCmtPopup'> <div class='goog-toggle-button'> <div class='goog-inline-block comment-action-icon'/> </div> <b:else/> <a class='comment-delete' expr:href='data:comment.deleteUrl' expr:title='data:top.deleteCommentMsg'> <img src='https://resources.blogblog.com/img/icon_delete13.gif'/> </a> </b:if> </span> </b:includable> <b:includable id='comment_count_picker' var='post'> <b:if cond='data:post.commentSource == 1'> <span class='cmt_count_iframe_holder' expr:data-count='data:post.numComments' expr:data-onclick='data:post.addCommentOnclick' expr:data-post-url='data:post.url' expr:data-url='data:post.url.canonical.http'> </span> <b:else/> <a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'> <data:post.commentLabelFull/>: </a> </b:if> </b:includable> <b:includable id='comment_picker' var='post'> <b:if cond='data:post.commentSource == 1'> <b:include data='post' name='iframe_comments'/> <b:elseif cond='data:post.showThreadedComments'/> <b:include data='post' name='threaded_comments'/> <b:else/> <b:include data='post' name='comments'/> </b:if> </b:includable> <b:includable id='comments' var='post'> <div class='comments' id='comments'> <b:if cond='data:post.allowComments'> <b:if cond='data:post.numComments != 0'> <h3> <b:if cond='data:post.numComments == 1'> 1 <data:commentLabel/> <b:else/> <data:post.numComments/> <data:commentLabelPlural/> </b:if> </h3> </b:if> <b:if cond='data:post.commentPagingRequired'> <span class='paging-control-container'> <a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'> <data:post.oldestLinkText/> </a>   <a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'> <data:post.olderLinkText/> </a>   <data:post.commentRangeText/>   <a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'> <data:post.newerLinkText/> </a>   <a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'> <data:post.newestLinkText/> </a> </span> </b:if> <div class='clear'/> <div id='comment_block'> <b:loop values='data:post.comments' var='comment'> <div class='data:comment.adminClass' expr:id='data:comment.anchorName'> <b:if cond='data:post.adminClass == data:comment.adminClass'> <div class='comment_inner comment_admin'> <b:else/> <div class='comment_inner'> </b:if> <div class='comment_header'> <div class='comment_avatar_wrap'> <div class='comment_avatar'> <img alt='avatar' expr:src='data:comment.authorAvatarSrc' expr:title='data:comment.author'/> </div> <a class='comment_reply' expr:href='"#r_"+data:comment.anchorName' expr:id='"r"+data:comment.anchorName' onclick='javascript:Display_Reply_Form(this)' title='Balas'>Balas</a> </div> <div class='clear'/> </div> <div class='comment_body'> <span class='comment_arrow'/> <div class='comment_name'> <b:if cond='data:comment.authorUrl'> <a expr:href='data:comment.authorUrl' expr:title='data:comment.author' rel='nofollow noopener' target='_blank'> <data:comment.author/> </a> <b:else/> <data:comment.author/> </b:if> <b:if cond='data:comment.author == data:post.author'> <span class='comment_author_flag'/> </b:if> <span class='comment_service'> <a class='comment-delete' expr:href='"https://www.blogger.com/delete-comment.g?blogID=" + data:blog.blogId + "&amp;postID=" + data:comment.id' expr:title='data:top.deleteCommentMsg'> <img alt='delete' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgLLuHA19Vs8avJ68jr__iiGmLagxw4sACYZbpAlcXEb2CogLPvK-pmv-pHi35gu0ELrqpJ_FnVGiOatm1pe1m24ngOyThtBwAOVqPXdpruP3Mu78a96_Yel9jNKGprZeJKyLahIm_rgjg/s1600/delete4.png' title='Hapus Komentar'/> </a> <span class='comment_date'> <a expr:href='data:comment.url' rel='nofollow noopener' title='comment permalink'> <data:comment.timestamp/> </a> </span> </span> </div> <b:if cond='data:comment.isDeleted'> <span class='deleted-comment'> <data:comment.body/> </span> <b:else/> <p> <data:comment.body/> </p> <div class='clear'/> </b:if> </div> <div class='clear'/> </div> <div class='clear'/> <div class='comment_child'/> <div class='comment_reply_form' expr:id='"r_f_"+data:comment.anchorName'/> </div> </b:loop> </div> <div class='clear'/> <b:if cond='data:post.commentPagingRequired'> <span class='paging-control-container'> <a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'> <data:post.oldestLinkText/> </a>   <a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'> <data:post.olderLinkText/> </a>   <data:post.commentRangeText/>   <a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'> <data:post.newerLinkText/> </a>   <a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'> <data:post.newestLinkText/> </a> </span> </b:if> <div class='clear'/> <div class='comment_form'> <b:if cond='data:post.embedCommentForm'> <b:if cond='data:post.allowNewComments'> <b:include data='post' name='threaded-comment-form'/> <b:else/> <data:post.noNewCommentsText/> </b:if> <b:else/> <b:if cond='data:post.allowComments'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick' expr:title='data:postCommentMsg'> <data:postCommentMsg/> </a> </b:if> </b:if> </div> </b:if> </div> <script type='text/javascript'> //<![CDATA[ if (typeof(jQuery) == 'undefined') { //output the script (load it from google api) document.write("<scr" + "ipt type=\"text/javascript\" src=\"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js\"></scr" + "ipt>"); } //]]> </script> <script async='async' expr:src='data:post.commentSrc' type='text/javascript'/> <script type='text/javascript'> <b:if cond='data:post.numComments != 0'> var Items = <data:post.commentJso/>; var Msgs = <data:post.commentMsgs/>; var Config = <data:post.commentConfig/>; <b:else/> var Items = {}; var Msgs = {}; var Config = {'maxThreadDepth':'0'}; </b:if> //<![CDATA[ //Global setting Config.maxThreadDepth = 6;//Kedalaman tingkat threaded comment Display_Emo = true;//Tampilkan emoticon? ketik "false" untuk menyembunyikan Replace_Youtube_Link = false;//Embed video YouTube, ketik "false" untuk mendisable Replace_Image_Link = false;//Auto replace link image, ketik "false" untuk mendisable. Replace_Force_Tag = false;//Auto replace virtual tag contoh: [pre] menjadi <pre>, dan [/pre] menjadi </pre>, apabila salah menulis, tidak akan berfungsi Replace_Image_Ext = ['JPG', 'GIF', 'PNG', 'BMP'];//(support: jpg, gif, png, bmp),hanya berfungsi apabila Replace_Image_Link=true //Pengaturan Emoticon Emo_List = [ ':)' ,'https://twemoji.maxcdn.com/36x36/1f600.png', ':(' ,'https://twemoji.maxcdn.com/36x36/1f615.png', 'hihi' ,'https://twemoji.maxcdn.com/36x36/1f601.png', ':-)' ,'https://twemoji.maxcdn.com/36x36/1f60f.png', ':D' ,'https://twemoji.maxcdn.com/36x36/1f603.png', '=D' ,'https://twemoji.maxcdn.com/36x36/1f62c.png', ':-d' ,'https://twemoji.maxcdn.com/36x36/1f604.png', ';(' ,'https://twemoji.maxcdn.com/36x36/1f61e.png', ';-(' ,'https://twemoji.maxcdn.com/36x36/1f62d.png', '@-)' ,'https://twemoji.maxcdn.com/36x36/1f616.png', ':P' ,'https://twemoji.maxcdn.com/36x36/1f61c.png', ':o' ,'https://twemoji.maxcdn.com/36x36/1f62e.png', ':>)','https://twemoji.maxcdn.com/36x36/1f606.png', '(o)' ,'https://twemoji.maxcdn.com/36x36/1f609.png', ':p' ,'https://twemoji.maxcdn.com/36x36/1f614.png', '(p)' ,'https://twemoji.maxcdn.com/36x36/1f619.png', ':-s' ,'https://twemoji.maxcdn.com/36x36/1f625.png', '(m)' ,'https://twemoji.maxcdn.com/36x36/1f620.png', '8-)' ,'https://twemoji.maxcdn.com/36x36/1f60e.png', ':-t' ,'https://twemoji.maxcdn.com/36x36/1f624.png', ':-b' ,'https://twemoji.maxcdn.com/36x36/1f634.png', 'b-(' ,'https://twemoji.maxcdn.com/36x36/1f635.png', ':-#' ,'https://twemoji.maxcdn.com/36x36/1f637.png', '=p ' ,'https://twemoji.maxcdn.com/36x36/1f35c.png', 'x-)' ,'https://twemoji.maxcdn.com/36x36/1f60d.png', '(k)' ,'https://twemoji.maxcdn.com/36x36/1f496.png', ]; Force_Tag = [ '[pre]','<pre>', '[/pre]','</pre>', '<pre class="brush: plain; title: ; notranslate" title="Memperbaiki Komentar Blogger yang Tidak Bisa Membalas">','<code>', '</pre>','</code>' ]; eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('3 q=\'.W\';3 1a=$(\'#N-Y\').B(\'y\');u 1w(H){3 1h=\' \\n\\r\\t\\f\\2p\\1S\\1T\\1U\\24\\25\\26\\27\\2e\\2h\\2k\\2m\\2n\\2u\\2y\\2z\\2A\\2F\\1L\\1N\\1O\\1P\\1Q\';G(3 i=0;i<H.5;i++){b(1h.g(H.1V(i))!=-1){H=H.d(0,i);11}}C H}$(\'#28 .1B p\').k(u(D,7){b(2r){3 m=\'1g://13.Z.X/1t?v=\';3 8=7.g(m);F(8!=-1){1H=7.d(8);K=1w(1H);3 1c=K.g(\'&\');3 T=\'\';b(1c==-1){T=K.d(m.5)}1e{T=K.d(m.5,1c)}3 1j=\'<1k I="1W" y="1g://13.Z.X/1X/\'+T+\'?1Y=1" 20="0" 21></1k>\';7=7.d(0,8)+1j+7.d(8+K.5);8=7.g(m);b(8==-1){m=\'22://13.Z.X/1t?v=\';8=7.g(m)}}}b(23){3 1d=\'\';3 x=7;G(3 i=0;i<1z.5;i++){3 m=\'.\'+1z[i];3 o=x.E();3 8=o.g(m);F(8!=-1){l=x.d(0,8+m.5);o=l.E();3 w=\'2j://\';3 z=o.g(w);3 L=\'\';F(z!=-1){L=w.R();l=l.d(z+w.5);o=l.E();z=o.g(w)}w=\'1K://\';o=l.E();z=o.g(w);F(z!=-1){L=w.R();l=l.d(z+w.5);o=l.E();z=o.g(w)}b(L==\'\'||l.5<6){11}l=L+l;1d+=x.d(0,8+m.5-l.5)+\'<S y="\'+l+\'" I="2s"/>\';x=x.d(8+m.5);o=x.E();8=o.g(m)}}7=1d+x}b(1m){3 5=A.5;b(5%2==1){5--}G(3 i=0;i<5;i+=2){3 V=\'<S y="\'+A[i+1]+\'" I="1x"/>\';8=7.g(A[i]);F(8!=-1){7=7.d(0,8)+V+7.d(8+A[i].5);8=7.g(A[i])}}}b(2G){3 5=U.5;b(5%2==1){5--}G(3 i=0;i<5;i+=2){F(1){3 x=7.R();8=x.g(U[i]);b(8!=-1){7=7.d(0,8)+U[i+1]+7.d(8+U[i].5)}1e{11}}}}C 7});$(\'.1M\').k(u(D,7){b(1m){3 5=A.5;b(5%2==1){5--}3 15=\'\';G(3 i=0;i<5;i+=2){3 1C=\'<1F>\'+A[i]+\'</1F>\';3 V=\'<S y="\'+A[i+1]+\'" I="1x"/>\';15+=\'<M I="1R">\'+V+1C+\'</M>\'}C 15}});$(\'.1f .1B p\').k(u(i,h){10=h.R();D=10.g(\'@<a 12="#c\');b(D!=-1){14=10.g(\'</a>\',D);b(14!=-1){h=h.d(0,D)+h.d(14+4)}}C h});u 1l(j){r=j.g(\'c\');b(r!=-1)j=j.d(r+1);C j}u 1n(j){j=\'&1Z=\'+j+\'#%1o\';1p=1a.1q(/#%1o/,j);C 1p}u 1r(){k=$(q).k();$(q).k(\'\');q=\'.W\';$(q).k(k);$(\'#N-Y\').B(\'y\',1a)}u 1s(e){j=$(e).B(\'16\');j=1l(j);k=$(q).k();b(q==\'.W\'){1u=\'<a 12="#1v" 29="1r()">\'+2a.2b+\'</a><a 2c="1v"/>\';$(q).k(1u)}1e{$(q).k(\'\')}q=\'#2d\'+j;$(q).k(k);$(\'#N-Y\').B(\'y\',1n(j))}17=2f.2g.12;18=\'#N-2i\';19=17.g(18);b(19!=-1){1y=17.d(19+18.5);1s(\'#2l\'+1y)}G(3 i=0;i<O.5;i++){b(\'1A\'2o O[i]){3 j=O[i].1A;3 1b=2q($(\'#c\'+j+\':P\').B(\'1D-1E\'));$(\'#c\'+j+\' .2t:P\').k(u(D,7){3 J=O[i].16;b(1b>=2v.2w){$(\'#c\'+J+\':P .2x\').1G()}3 Q=$(\'#c\'+J+\':P\').k();Q=\'<M I="1f" 16="c\'+J+\'" 1D-1E="\'+(1b+1)+\'">\'+Q+\'</M>\';$(\'#c\'+J).1G();C(7+Q)})}}3 1I=$("#2B");1I.2C(\'.2D S\').2E(u(){3 1J=$(1i).B(\'y\');$(1i).2H().B(\'y\',1J.1q(/\\/s[0-9]+(\\-c)?\\//,"/2I-c/"))});',62,169,'|||var||length||oldhtml|check_index|||if||substring|||indexOf|||par_id|html|img_src|search_key||upper_html||Cur_Cform_Hdr||||function||http_search|temp_html|src|find_http|Emo_List|attr|return|index|toUpperCase|while|for|str|class|child_id|yt_link|save_http|div|comment|Items|first|child_html|toLowerCase|img|yt_code|Force_Tag|img_html|comment_form|com|editor|youtube|temp|break|href|www|index_tail|newhtml|id|cur_url|search_formid|search_index|Cur_Cform_Url|par_level|yt_code_index|save_html|else|comment_wrap|http|whitespace|this|yt_video|iframe|Valid_Par_Id|Display_Emo|Cform_Ins_ParID|7B|n_cform_url|replace|Reset_Comment_Form|Display_Reply_Form|watch|reset_html|origin_cform|trim|comment_emo|ret_id|Replace_Image_Ext|parentId|comment_body|img_code|data|level|span|remove|ht|avatar|ava|HTTPS|u200a|comment_emo_list|u200b|u2028|u2029|u3000|item|x5d|x7c|x7d|charAt|comment_youtube|embed|autohide|parentID|frameborder|allowfullscreen|https|Replace_Image_Link|x3c|x3e|x0b|xa0|comment_block|onclick|Msgs|addComment|name|r_f_c|u2000|window|location|u2001|form_|HTTP|u2002|rc|u2003|u2004|in|x5b|parseInt|Replace_Youtube_Link|comment_img|comment_child|u2005|Config|maxThreadDepth|comment_reply|u2006|u2007|u2008|comments|find|comment_avatar|each|u2009|Replace_Force_Tag|show|s45'.split('|'),0,{})); //]]> </script> </b:includable> <b:includable id='feedLinks'> <b:if cond='data:blog.pageType != "item"'> <!-- Blog feed links --> <b:if cond='data:feedLinks'> <div class='blog-feeds'> <b:include data='feedLinks' name='feedLinksBody'/> </div> </b:if> <b:else/> <!--Post feed links --> <div class='post-feeds'> <b:loop values='data:posts' var='post'> <b:include cond='data:post.allowComments and data:post.feedLinks' data='post.feedLinks' name='feedLinksBody'/> </b:loop> </div> </b:if> </b:includable> <b:includable id='feedLinksBody' var='links'> </b:includable> <b:includable id='iframe_comments' var='post'> <b:if cond='data:post.allowComments'> <script expr:src='data:post.commentSrc' type='text/javascript'/> <div class='cmt_iframe_holder'/> <b:if cond='data:post.embedCommentForm == "false"'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a> </b:if> </b:if> </b:includable>Selanjutnya cari juga isyarat ini
<b:includable id='threaded-comment-form' var='post'>...</b:includable> <b:includable id='threaded_comment_js' var='post'>...</b:includable> <b:includable id='threaded_comments' var='post'>...</b:includable>Seperti ini
Ganti dengan isyarat ini
<b:includable id='threaded-comment-form' var='post'> <div class='comment-form'> <b:if cond='data:mobile'> <p><data:blogCommentMessage/></p> <data:blogTeamBlogMessage/> <a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/> <iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' style='display: none' width='100%'/> <b:else/> <p><data:blogCommentMessage/><br/> <span class='small-button1'> <span id='show-emo'><a class='emo-button' href='javascript:void(0)' onclick='document.getElementById('emo-box').style.display='inline-block';document.getElementById('hide-emo').style.display='inline-block';document.getElementById('show-emo').style.display='none'' title='Show Emoticon'>Emoticon</a></span><span id='hide-emo'><a class='emo-button' href='javascript:void(0)' onclick='document.getElementById('emo-box').style.display='none';document.getElementById('hide-emo').style.display='none';document.getElementById('show-emo').style.display='inline-block'' title='Hide Emoticon'>Emoticon</a></span> </span> </p> <div id='emo-box'><div class='comment_emo_list'/></div> <data:blogTeamBlogMessage/> <a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/> <iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/> </b:if> <data:post.friendConnectJs/> <data:post.cmtfpIframe/> <script type='text/javascript'> BLOG_CMT_createIframe('<data:post.appRpcRelayPath/>'); </script> </div> </b:includable> <b:includable id='threaded_comment_js' var='post'> <script async='async' expr:src='data:post.commentSrc' type='text/javascript'/> <script type='text/javascript'> (function() { var items = <data:post.commentJso/>; var msgs = <data:post.commentMsgs/>; var config = <data:post.commentConfig/>; //<![CDATA[ var cursor = null; if (items && items.length > 0) { cursor = parseInt(items[items.length - 1].timestamp) + 1; } var bodyFromEntry = function(entry) { if (entry.gd$extendedProperty) { for (var k in entry.gd$extendedProperty) { if (entry.gd$extendedProperty[k].name == 'blogger.contentRemoved') { return '<span class="deleted-comment">' + entry.content.$t + '</span>'; } } } return entry.content.$t; } var parse = function(data) { cursor = null; var comments = []; if (data && data.feed && data.feed.entry) { for (var i = 0, entry; entry = data.feed.entry[i]; i++) { var comment = {}; // comment ID, parsed out of the original id format var id = /blog-(\d+).post-(\d+)/.exec(entry.id.$t); comment.id = id ? id[2] : null; comment.body = bodyFromEntry(entry); comment.timestamp = Date.parse(entry.published.$t) + ''; if (entry.author && entry.author.constructor === Array) { var auth = entry.author[0]; if (auth) { comment.author = { name: (auth.name ? auth.name.$t : undefined), profileUrl: (auth.uri ? auth.uri.$t : undefined), avatarUrl: (auth.gd$image ? auth.gd$image.src : undefined) }; } } if (entry.link) { if (entry.link[2]) { comment.link = comment.permalink = entry.link[2].href; } if (entry.link[3]) { var pid = /.*comments\/default\/(\d+)\?.*/.exec(entry.link[3].href); if (pid && pid[1]) { comment.parentId = pid[1]; } } } comment.deleteclass = 'item-control blog-admin'; if (entry.gd$extendedProperty) { for (var k in entry.gd$extendedProperty) { if (entry.gd$extendedProperty[k].name == 'blogger.itemClass') { comment.deleteclass += ' ' + entry.gd$extendedProperty[k].value; } else if (entry.gd$extendedProperty[k].name == 'blogger.displayTime') { comment.displayTime = entry.gd$extendedProperty[k].value; } } } comments.push(comment); } } return comments; }; var paginator = function(callback) { if (hasMore()) { var url = config.feed + '?alt=json&v=2&orderby=published&reverse=false&max-results=50'; if (cursor) { url += '&published-min=' + new Date(cursor).toISOString(); } window.bloggercomments = function(data) { var parsed = parse(data); cursor = parsed.length < 50 ? null : parseInt(parsed[parsed.length - 1].timestamp) + 1 callback(parsed); window.bloggercomments = null; } url += '&callback=bloggercomments'; var script = document.createElement('script'); script.type = 'text/javascript'; script.src = url; document.getElementsByTagName('head')[0].appendChild(script); } }; var hasMore = function() { return !!cursor; }; var getMeta = function(key, comment) { if ('iswriter' == key) { var matches = !!comment.author && comment.author.name == config.authorName && comment.author.profileUrl == config.authorUrl; return matches ? 'true' : ''; } else if ('deletelink' == key) { return config.baseUri + '/delete-comment.g?blogID=' + config.blogId + '&postID=' + comment.id; } else if ('deleteclass' == key) { return comment.deleteclass; } return ''; }; var replybox = null; var replyUrlParts = null; var replyParent = undefined; var onReply = function(commentId, domId) { if (replybox == null) { // lazily cache replybox, and adjust to suit this style: replybox = document.getElementById('comment-editor'); if (replybox != null) { replybox.height = '250px'; replybox.style.display = 'block'; replyUrlParts = replybox.src.split('#'); } } if (replybox && (commentId !== replyParent)) { replybox.src = ''; document.getElementById(domId).insertBefore(replybox, null); replybox.src = replyUrlParts[0] + (commentId ? '&parentID=' + commentId : '') + '#' + replyUrlParts[1]; replyParent = commentId; } }; var hash = (window.location.hash || '#').substring(1); var startThread, targetComment; if (/^comment-form_/.test(hash)) { startThread = hash.substring('comment-form_'.length); } else if (/^c[0-9]+$/.test(hash)) { targetComment = hash.substring(1); } // Configure commenting API: var configJso = { 'maxDepth': config.maxThreadDepth }; var provider = { 'id': config.postId, 'data': items, 'loadNext': paginator, 'hasMore': hasMore, 'getMeta': getMeta, 'onReply': onReply, 'rendered': true, 'initComment': targetComment, 'initReplyThread': startThread, 'config': configJso, 'messages': msgs }; var render = function() { if (window.goog && window.goog.comments) { var holder = document.getElementById('comment-holder'); window.goog.comments.render(holder, provider); } }; // render now, or queue to render when library loads: if (window.goog && window.goog.comments) { render(); } else { window.goog = window.goog || {}; window.goog.comments = window.goog.comments || {}; window.goog.comments.loadQueue = window.goog.comments.loadQueue || []; window.goog.comments.loadQueue.push(render); } })(); //]]> </script> </b:includable> <b:includable id='threaded_comments' var='post'> <div class='comments' id='comments'> <a name='threaded_comments'/> <h4><data:post.commentLabelFull/></h4> <div class='comments-content'> <b:include cond='data:post.embedCommentForm' data='post' name='threaded_comment_js'/> <div id='comment-holder'> <data:post.commentHtml/> </div> </div> <p class='comment-footer'> <b:if cond='data:post.allowNewComments'> <b:include data='post' name='threaded-comment-form'/> <b:else/> <data:post.noNewCommentsText/> </b:if> </p> <b:if cond='data:showCmtPopup'> <div id='comment-popup'> <iframe allowtransparency='true' frameborder='0' id='comment-actions' name='comment-actions' scrolling='no'> </iframe> </div> </b:if> <div id='backlinks-container'> <div expr:id='data:widget.instanceId + "_backlinks-container"'> <b:include cond='data:post.showBacklinks' data='post' name='backlinks'/> </div> </div> </div> </b:includable>Masih di dalam widget Blog1 buka bab isyarat ini
<b:includable id='main' var='top'>...</b:includable>Dan temukan isyarat menyerupai ini
<b:if cond='data:blog.pageType == "static_page"'> <b:include data='post' name='comments'/> </b:if> <b:if cond='data:blog.pageType == "item"'> <b:include data='post' name='comments'/> </b:if>Cek gambar di bawah ini
Ganti dengan isyarat ini
<b:if cond='data:blog.pageType == "static_page"'> <b:include data='post' name='comment_picker'/> </b:if> <b:if cond='data:blog.pageType == "item"'> <b:include data='post' name='comment_picker'/> </b:if>Selanjutnya, simpan isyarat di bawah ini sempurna sebelum isyarat epilog body </body>
<b:if cond='data:view.isSingleItem'> <script type='text/javascript'> //<![CDATA[ function Display_Reply_Form(r){par_id=$(r).attr("id"),par_id=Valid_Par_Id(par_id),html=$(Cur_Cform_Hdr).html(),".comment_form"==Cur_Cform_Hdr?(reset_html='<a href="#origin_cform" onclick="Reset_Comment_Form()" id="resetcomments">Add Comments</a><a name="origin_cform"/>',$(Cur_Cform_Hdr).html(reset_html)):$(Cur_Cform_Hdr).html(""),Cur_Cform_Hdr="#r_f_c"+par_id,$(Cur_Cform_Hdr).html(html),$("#comment-editor").attr("src",Cform_Ins_ParID(par_id))} //]]> </script> <script type='text/javascript'> //<![CDATA[ if(emoList=document.getElementById("comments"),emoList)for(zx=emoList.getElementsByTagName("p"),i=0;i<zx.length;i++)zx.item(i).getAttribute("CLASS"),emoarlina=zx.item(i).innerHTML.replace(":)","<img src='https://twemoji.maxcdn.com/2/72x72/1f600.png' alt=':)' title=':)' class='comment_emo'/>"),emoarlina=emoarlina.replace(":(","<img src='https://twemoji.maxcdn.com/2/72x72/1f615.png' alt=':(' title=':(' class='comment_emo'/>"),emoarlina=emoarlina.replace("hihi","<img src='https://twemoji.maxcdn.com/2/72x72/1f601.png' alt='hihi' title='hihi' class='comment_emo'/>"),emoarlina=emoarlina.replace(":-)","<img src='https://twemoji.maxcdn.com/2/72x72/1f60f.png' alt=':-)' title=':-)' class='comment_emo'/>"),emoarlina=emoarlina.replace(":D","<img src='https://twemoji.maxcdn.com/2/72x72/1f603.png' alt=':D' title=':D' class='comment_emo'/>"),emoarlina=emoarlina.replace("=D","<img src='https://twemoji.maxcdn.com/2/72x72/1f62c.png' alt='=D' title='=D' class='comment_emo'/>"),emoarlina=emoarlina.replace(":-d","<img src='https://twemoji.maxcdn.com/2/72x72/1f604.png' alt=':-d' title=':-d' class='comment_emo'/>"),emoarlina=emoarlina.replace(";(","<img src='https://twemoji.maxcdn.com/2/72x72/1f61e.png' alt=';(' title=';(' class='comment_emo'/>"),emoarlina=emoarlina.replace(";-d","<img src='https://twemoji.maxcdn.com/2/72x72/1f62d.png' alt=';-d' title=';-d' class='comment_emo'/>"),emoarlina=emoarlina.replace("@-)","<img src='https://twemoji.maxcdn.com/2/72x72/1f616.png' alt='@-)' title='@-)' class='comment_emo'/>"),emoarlina=emoarlina.replace(":P","<img src='https://twemoji.maxcdn.com/2/72x72/1f61c.png' alt=':P' title=':P' class='comment_emo'/>"),emoarlina=emoarlina.replace(":o","<img src='https://twemoji.maxcdn.com/2/72x72/1f62e.png' alt=':o' title=':o' class='comment_emo'/>"),emoarlina=emoarlina.replace("-_-","<img src='https://twemoji.maxcdn.com/2/72x72/1f611.png' alt='-_-' title='-_-' class='comment_emo'/>"),emoarlina=emoarlina.replace("(o)","<img src='https://twemoji.maxcdn.com/2/72x72/1f609.png' alt='(o)' title='(o)' class='comment_emo'/>"),emoarlina=emoarlina.replace(":p","<img src='https://twemoji.maxcdn.com/2/72x72/1f614.png' alt=':p' title=':p' class='comment_emo'/>"),emoarlina=emoarlina.replace(":-?","<img src='https://twemoji.maxcdn.com/2/72x72/2753.png' alt=':-?' title=':-?' class='comment_emo'/>"),emoarlina=emoarlina.replace("(p)","<img src='https://twemoji.maxcdn.com/2/72x72/1f619.png' alt='(p)' title='(p)' class='comment_emo'/>"),emoarlina=emoarlina.replace(":-s","<img src='https://twemoji.maxcdn.com/2/72x72/1f625.png' alt=':-s' title=':-s' class='comment_emo'/>"),emoarlina=emoarlina.replace("(m)","<img src='https://twemoji.maxcdn.com/2/72x72/1f620.png' alt='(m)' title='(m)' class='comment_emo'/>"),emoarlina=emoarlina.replace("8-)","<img src='https://twemoji.maxcdn.com/2/72x72/1f60e.png' alt='8-)' title='8-)' class='comment_emo'/>"),emoarlina=emoarlina.replace(":-t","<img src='https://twemoji.maxcdn.com/2/72x72/1f624.png' alt=':-t' title=':-t' class='comment_emo'/>"),emoarlina=emoarlina.replace(":-b","<img src='https://twemoji.maxcdn.com/2/72x72/1f634.png' alt=':-b' title=':-b' class='comment_emo'/>"),emoarlina=emoarlina.replace("b-(","<img src='https://twemoji.maxcdn.com/2/72x72/1f635.png' alt='b-(' title='b-(' class='comment_emo'/>"),emoarlina=emoarlina.replace(":-#","<img src='https://twemoji.maxcdn.com/2/72x72/1f637.png' alt=':-#' title=':-#' class='comment_emo'/>"),emoarlina=emoarlina.replace("=p ","<img src='https://twemoji.maxcdn.com/2/72x72/1f35c.png' alt='=p ' title='=p ' class='comment_emo'/>"),emoarlina=emoarlina.replace("$-)","<img src='https://twemoji.maxcdn.com/2/72x72/1f4b5.png' alt='$-)' title='$-)' class='comment_emo'/>"),emoarlina=emoarlina.replace("(y)","<img src='https://twemoji.maxcdn.com/2/72x72/1f44d.png' alt='(y)' title='(y)' class='comment_emo'/>"),emoarlina=emoarlina.replace("(f)","<img src='https://twemoji.maxcdn.com/2/72x72/1f33a.png' alt='(f)' title='(f)' class='comment_emo'/>"),emoarlina=emoarlina.replace("x-)","<img src='https://twemoji.maxcdn.com/2/72x72/1f60d.png' alt='x-)' title='x-)' class='comment_emo'/>"),emoarlina=emoarlina.replace("(k)","<img src='https://twemoji.maxcdn.com/2/72x72/1f496.png' alt='(k)' title='(k)' class='comment_emo'/>"),emoarlina=emoarlina.replace("(h)","<img src='https://twemoji.maxcdn.com/2/72x72/1f44f.png' alt='(h)' title='(h)' class='comment_emo'/>"),emoarlina=emoarlina.replace("cheer","<img src='https://twemoji.maxcdn.com/2/72x72/1f378.png' alt='cheer' title='cheer' class='comment_emo'/>"),emoarlina=emoarlina.replace(";-(","<img src='https://twemoji.maxcdn.com/2/72x72/1f62d.png' alt=';-(' title=';-(' class='comment_emo'/>"),emoarlina=emoarlina.replace("lol","<img src='https://twemoji.maxcdn.com/2/72x72/1f602.png' alt='lol' title='lol' class='comment_emo'/>"),emoarlina=emoarlina.replace("|o|","<img src='https://twemoji.maxcdn.com/2/72x72/1f602.png' alt='|o|' title='|o|' class='comment_emo'/>"),emoarlina=emoarlina.replace("rock","<img src='https://twemoji.maxcdn.com/2/72x72/1f918.png' alt='rock' title='rock' class='comment_emo'/>"),emoarlina=emoarlina.replace("angry","<img src='https://twemoji.maxcdn.com/2/72x72/1f92c.png' alt='angry' title='angry' class='comment_emo'/>"),emoarlina=emoarlina.replace("(>o<)","<img src='https://twemoji.maxcdn.com/2/72x72/1f92c.png' alt='(>o<)' title='(>o<)' class='comment_emo'/>"),emoarlina=emoarlina.replace("@@","<img src='https://twemoji.maxcdn.com/2/72x72/1f92a.png' alt='@@' title='@@' class='comment_emo'/>"),emoarlina=emoarlina.replace(":ng","<img src='https://twemoji.maxcdn.com/2/72x72/2764.png' alt=':ng' title=':ng' class='comment_emo'/>"),emoarlina=emoarlina.replace("<3","<img src='https://twemoji.maxcdn.com/2/72x72/2764.png' alt='<3' title='<3' class='comment_emo'/>"),emoarlina=emoarlina.replace("pin","<img src='https://twemoji.maxcdn.com/2/72x72/1f4cc.png' alt='pin' title='pin' class='comment_emo'/>"),emoarlina=emoarlina.replace("poop","<img src='https://twemoji.maxcdn.com/2/72x72/1f4a9.png' alt='poop' title='poop' class='comment_emo'/>"),emoarlina=emoarlina.replace(":*","<img src='https://twemoji.maxcdn.com/2/72x72/1f618.png' alt=':*' title=':*' class='comment_emo'/>"),emoarlina=emoarlina.replace(":v","<img src='https://twemoji.maxcdn.com/2/72x72/1f606.png' alt=':v' title=':v' class='comment_emo'/>"),emoarlina=emoarlina.replace("100","<img src='https://twemoji.maxcdn.com/2/72x72/1f4af.png' alt='100' title='100' class='comment_emo'/>"),zx.item(i).innerHTML=emoarlina;$(document.body).on("click",function(){$(".commentWithEmot").remove()}),$(".comment_emo").css("cursor","pointer").on("click",function(m){$(".commentWithEmot").remove(),$(this).after('<input class="commentWithEmot" type="text" size="6" value=" '+this.alt+'" />'),$(".commentWithEmot").trigger("select"),m.stopPropagation()}); //]]> </script> </b:if>Selanjutnya simpan CSS komentar ini sebelum isyarat epilog head </head>
<b:if cond='data:view.isSingleItem'> <style type='text/css'> /* CSS Comments */ #comments{position:relative;margin:10px auto 20px auto;padding:20px;border:1px solid rgba(0,0,0,0.08)}#comment_block{position:relative}.comment_avatar_wrap{width:42px;height:42px;background:rgba(0,0,0,0.01);text-align:center;margin-bottom:20px;border-radius:100%}#comments .avatar-image-container{float:left;width:42px;height:42px;max-width:42px;max-height:42px;padding:0;margin-top:5px;border-radius:3px}#comments .avatar-image-container img{width:42px;height:42px;max-width:42px;max-height:42px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEkryxkTLGBJQ2sRLH-PfRfkSR_XeXVIVw58Pspb_4eQphomfQN9PjdwoUw_R0tWPm2v7U-p8zCV8ftnnS9n-Q3Yn8p0wnSgpmziueAkePisUO-7sTDqiT1iU4yG2P3qavEwRQG23JUwUV/s1600/anon.jpg) no-repeat}.comment_name a{padding:5px 0 0 0;font-size:1.1rem;color:#1277cb}.comment_admin .comment_name{font-weight:700;font-size:1.1rem}.comment_admin .comment_date{font-weight:normal;font-size:11px}.comment_name{font-weight:700;position:relative}.comment_service{margin-top:5px}.comment_date{color:#98a5d5;float:right;font-size:11px;font-weight:normal;margin-top:-3px}.comment_inner{margin:12px 0}.comment_child .comment_wrap{padding-left:7%}#comments .comment-block{margin:5px 0 15px;color:#7f8c8d;line-height:1.3em;border-radius:3px;position:relative;max-width:100%;margin-left:56px;padding:20px;border:1px solid rgba(0,0,0,0.08)}#comments .comment-block .comment-content{line-height:1.5em;margin:5px 0 0 0;color:#7f8c8d;word-wrap:break-word;padding:10px 0}#comments .comment-reply,#comments .comment-actions a{overflow:hidden;display:inline-block;margin-top:10px;color:#999;text-align:center;text-decoration:none;font-size:12px}#comments .comment-reply:hover,#comments .comment-actions a:hover{color:#1277cb}#comments .datetime a{color:#98a5d5;float:right;font-size:11px;font-weight:normal}#comments .datetime a{color:#98a5d5;text-decoration:none}#comments .inline-thread{padding:0 0 0 1em}#comments .thread-toggle{display:inline-block;color:#999;text-align:center;text-decoration:none;font-size:12px}#comments .thread-toggle a{color:#999}.unneeded-paging-control{display:none}.comment-form{max-width:100%;!important}#comment-editor{width:100%!important;background:transparent}.comment_form a{text-decoration:none;text-transform:uppercase;font-size:15px}.comment_reply_form{padding:0 0 0 70px}.comment_reply_form .comment-form{width:99%}.comment_emo_list{padding:0 15px 15px 15px;overflow:hidden;display:inline-block;border-radius:5px;color:#7f8c8d;margin:0 0 5px 0}.comment_emo_list .item{float:left;display:inline-block;text-align:center;overflow:hidden;margin:15px 15px 0 0}.comment_emo_list span{display:block;font-weight:bold;font-size:11px;letter-spacing:1px}.comment_youtube{max-width:100%!important;width:400px;height:225px;display:block;margin:auto}.comment_img{max-width:100%!important}.deleted-comment{padding:10px 10px 10px 10px;display:block;color:rgba(255,255,255,.8)}.comment_header{width:50px}#respond{overflow:hidden;padding-left:10px;clear:both}.comment_avatar img{width:42px;height:auto;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjt2SoXn0vG1wLgKuZ1nCPfXVnRMEyPLDjDCAKW5DxNW1aqB2Hhu5-a-pG_6pL7dwMw-HSsvXMe0-J02nY7OGNgdkoZxntPifu8Reb0jh4c9BAk0mpi8dc1J2nWvkgPJgo5jvjBcQxK0JI/s1600/avatar.png) no-repeat;border-radius:100%}.comment-delete img{float:right;margin-left:15px;margin-top:3px;margin-right:10px}iframe{border:none;overflow:hidden}.small-button1 a{display:none;margin:10px 0 0 0;text-decoration:none;text-transform:none;font-size:13px;color:#fff;padding:4px 10px;cursor:pointer;background:#f39c12;border-radius:3px;transition:all .3s}.small-button1:hover a{background:#222;color:#fff}span.small-button1{text-align:left;display:inline-block}.comments .comments-content .comment-thread ol{margin:0}.comment_body img.comment_emo{width:18px;height:18px;margin:0 3px}.comment_emo_list img.comment_emo{width:18px;height:18px;margin:0 0 5px 0}#emo-box,#hide-emo,.comment_author_flag,.comment-form p{display:none}#comments img.comment_emo{width:18px;height:18px;margin:0 3px}#comments .comments-content .user a{color:#222} @media screen and (max-width:640px){ #comments .comment-block{margin:0 auto}#comments .comments-content .comment-replies{margin-left:10px}#comments .avatar-image-container,#comments .comments-content .datetime{display:none}} </style> </b:if>Langkah terakhir, klik tombol Simpan tema dan selesai! Silakan cek alhasil di blog sobat.
Perbaikan ini tidak hanya untuk tema yang saya buat, tapi untuk tema lain yang mengalami duduk kasus serupa.
Oke, sekian untuk postingan Memperbaiki Komentar Blogger yang Tidak Bisa Membalas. Semoga sanggup memperlihatkan tanggapan untuk duduk kasus komentar Blogger ini, terima kasih dan wassalam.






0 Response to "Memperbaiki Komentar Blogger Yang Tidak Dapat Membalas"
Post a Comment