Mempercepat Loading Blog Dengan Lazy Load Adsense
Bagi teman yang memakai blognya sebagai salah satu sumber penghasilan pastinya sudah tidak absurd lagi dengan Google AdSense. Ya, Google AdSense merupakan produk Google yang menjadi salah satu alasan dan daya tarik publisher untuk lebih menyebarkan situsnya. Meskipun tidak semuanya mempunyai alasan yang sama.
Di sisi lain AdSense yaitu salah satu penyumbang loading alasannya yaitu iklan yang ditampilkan JS AdSense akan menurunkan kecepatan loading blog kita meskipun JS AdSense sudah memakai asynchronous, namun tetap saja masih akan menciptakan blog menunggu lebih usang untuk dimuat.
Di sini aku akan menawarkan pola gambar perbandingan sebelum dan sehabis memakai trik Lazy Load AdSense ini. Di bawah ini pola gambar sebelum memakai trik Lazy Load AdSense :
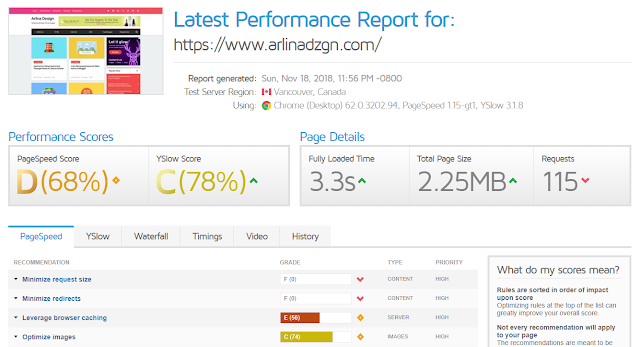
Di cek memakai GTmetrix
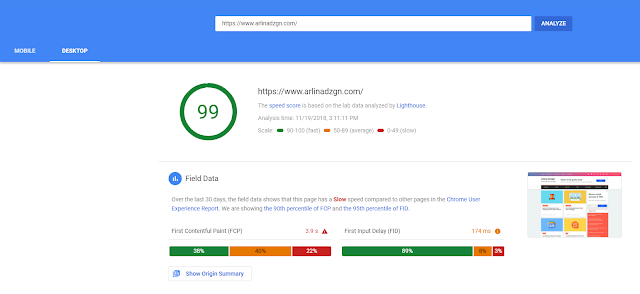
Dan ini memakai PageSpeed Insights Google
Pada pengecekan situs di GTmetrix, mendapat PageSpeed Score 68% dan YSlow Score 78%. Dan untuk PageSpeed Insights mendapat hasil 99 untuk Desktop dan 40 untuk Mobile. Kurang cepat memang. Namun setelah aku pasang instruksi Lazy Load AdSense akhirnya menjadi lebih baik dari sebelumnya ibarat pada gambar di bawah ini :
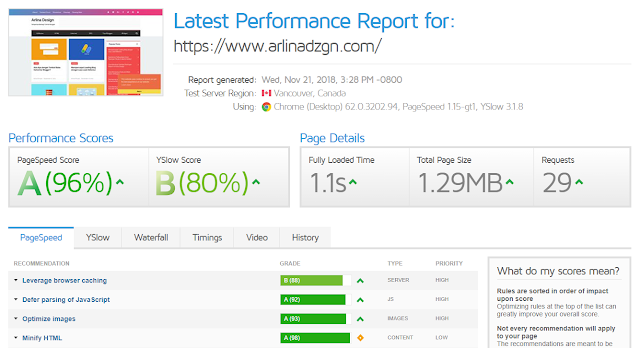
Di cek memakai GTmetrix
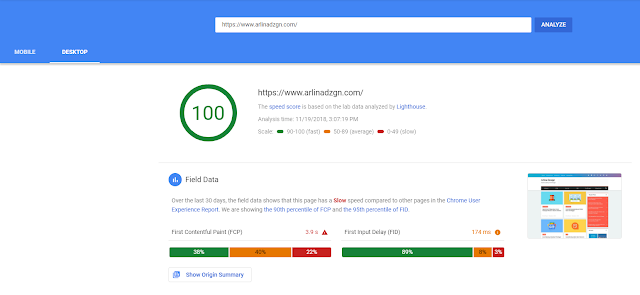
Dan ini memakai PageSpeed Insights Google
Setelah dipasang untuk PageSpeed Insights mendapat hasil 100 untuk Desktop dan 81 untuk Mobile. Ya, masih belum tepat untuk Mobile namun setidaknya ada peningkatan dari sebelumnya.
Nah, bagi teman yang ingin mempercepat loading blognya silakan ikuti tips berikut ini.
Cara kerja dari instruksi ini cukup sederhana, yaitu iklan akan muncul setelah kita menggulir halaman. Kaprikornus JS AdSense tidak akan muncul sebelum kita menggulir halaman situs.
Buka Blogger > Klik sajian Tema > Klik tombol Edit HTML > Tambahkan instruksi di bawah ini sebelum </body> atau <!--</body>--></body>
Jika belum, pastikan untuk menghapus semua link JS AdSense yang biasanya terpasang pada instruksi unit iklan AdSense. Seperti ini :
Kode ini pun sanggup digabungkan dengan link JS Adblock Killer yang pernah aku bagikan pada postingan Cara Memasang Adblock Killer Versi Terbaru. Bagi teman yang sudah melaksanakan trik tersebut sanggup memakai instruksi ini :
Setelah ditambahkan klik tombol Simpan tema dan selesai.
Mungkin teman bertanya, apakan instruksi ini kondusif untuk AdSense kita?
Jawabannya tentu saja aman. Karena Google pun menyarankan untuk mempercepat loading blog ibarat halnya memasang instruksi Lazy Load Image untuk mempercepat loading gambar pada halaman situs.
Dan apakah akan kuat ke pendapatan AdSense blog kita?
Untuk yang satu ini aku belum tahu, alasannya yaitu aku sendiri gres memasangnya tadi. Kita lihat saja progresnya, jikalau pendapatan berkurang mungkin memang bukan rezeki kita 😊 hehe.. Eh, solusinya teman sanggup mencabut kembali instruksi tersebut dan mengembalikan ibarat semula.
Kesimpulannya, prioritaskan yang berdasarkan teman butuhkan. Jika ingin blog lebih cepat sanggup melaksanakan trik di atas namun jikalau masih ragu akan pendapatan AdSense (yang mungkin akan) menurun teman tinggal urungkan niat untuk memasangnya. Namun bagi aku hal ini aku anggap sebagai pengalaman baru, yang aku nilai di sini yaitu progresnya "Apakah dengan memasang instruksi ini akan kuat ke AdSense?" Nah, rasa ingin tau itu yang menciptakan aku lebih bersemangat walaupun ada resiko yang perlu diterima 😃
Oke, aku cukupkan sekian untuk postingan Mempercepat Loading Blog dengan Lazy Load AdSense, agar bermanfaat bagi teman semua dan wassalam.
Di sisi lain AdSense yaitu salah satu penyumbang loading alasannya yaitu iklan yang ditampilkan JS AdSense akan menurunkan kecepatan loading blog kita meskipun JS AdSense sudah memakai asynchronous, namun tetap saja masih akan menciptakan blog menunggu lebih usang untuk dimuat.
Di sini aku akan menawarkan pola gambar perbandingan sebelum dan sehabis memakai trik Lazy Load AdSense ini. Di bawah ini pola gambar sebelum memakai trik Lazy Load AdSense :
Di cek memakai GTmetrix
Dan ini memakai PageSpeed Insights Google
Pada pengecekan situs di GTmetrix, mendapat PageSpeed Score 68% dan YSlow Score 78%. Dan untuk PageSpeed Insights mendapat hasil 99 untuk Desktop dan 40 untuk Mobile. Kurang cepat memang. Namun setelah aku pasang instruksi Lazy Load AdSense akhirnya menjadi lebih baik dari sebelumnya ibarat pada gambar di bawah ini :
Di cek memakai GTmetrix
Dan ini memakai PageSpeed Insights Google
Setelah dipasang untuk PageSpeed Insights mendapat hasil 100 untuk Desktop dan 81 untuk Mobile. Ya, masih belum tepat untuk Mobile namun setidaknya ada peningkatan dari sebelumnya.
Nah, bagi teman yang ingin mempercepat loading blognya silakan ikuti tips berikut ini.
Mempercepat Loading Blog dengan Lazy Load AdSense
Cara kerja dari instruksi ini cukup sederhana, yaitu iklan akan muncul setelah kita menggulir halaman. Kaprikornus JS AdSense tidak akan muncul sebelum kita menggulir halaman situs.
Tips ini ditujukan untuk teman yang sudah memasang AdSense di blognya. Bagi yang belum, instruksi yang akan aku bagikan ini sanggup dimanfaatkan untuk kebutuhan lain contohnya memuat link JS eksternal.
Buka Blogger > Klik sajian Tema > Klik tombol Edit HTML > Tambahkan instruksi di bawah ini sebelum </body> atau <!--</body>--></body>
<script type='text/javascript'> //<![CDATA[ // Lazy Load AdSense var lazyadsense=!1;window.addEventListener("scroll",function(){(0!=document.documentElement.scrollTop&&!1===lazyadsense||0!=document.body.scrollTop&&!1===lazyadsense)&&(!function(){var e=document.createElement("script");e.type="text/javascript",e.async=!0,e.src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js";var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(e,a)}(),lazyadsense=!0)},!0); //]]> </script>Jika belum, pastikan untuk menghapus semua link JS AdSense yang biasanya terpasang pada instruksi unit iklan AdSense. Seperti ini :
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>Kode ini pun sanggup digabungkan dengan link JS Adblock Killer yang pernah aku bagikan pada postingan Cara Memasang Adblock Killer Versi Terbaru. Bagi teman yang sudah melaksanakan trik tersebut sanggup memakai instruksi ini :
<script type='text/javascript'> //<![CDATA[ // Lazy Load AdSense var lazyadsense=!1;window.addEventListener("scroll",function(){(0!=document.documentElement.scrollTop&&!1===lazyadsense||0!=document.body.scrollTop&&!1===lazyadsense)&&(!function(){var e=document.createElement("script");e.type="text/javascript",e.async=!0,e.src="https://cdn.jsdelivr.net/gh/Arlina-Design/quasar@master/arlinablock.js";var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(e,a)}(),lazyadsense=!0)},!0); //]]> </script>Setelah ditambahkan klik tombol Simpan tema dan selesai.
Mungkin teman bertanya, apakan instruksi ini kondusif untuk AdSense kita?
Jawabannya tentu saja aman. Karena Google pun menyarankan untuk mempercepat loading blog ibarat halnya memasang instruksi Lazy Load Image untuk mempercepat loading gambar pada halaman situs.
Dan apakah akan kuat ke pendapatan AdSense blog kita?
Untuk yang satu ini aku belum tahu, alasannya yaitu aku sendiri gres memasangnya tadi. Kita lihat saja progresnya, jikalau pendapatan berkurang mungkin memang bukan rezeki kita 😊 hehe.. Eh, solusinya teman sanggup mencabut kembali instruksi tersebut dan mengembalikan ibarat semula.
Kesimpulannya, prioritaskan yang berdasarkan teman butuhkan. Jika ingin blog lebih cepat sanggup melaksanakan trik di atas namun jikalau masih ragu akan pendapatan AdSense (yang mungkin akan) menurun teman tinggal urungkan niat untuk memasangnya. Namun bagi aku hal ini aku anggap sebagai pengalaman baru, yang aku nilai di sini yaitu progresnya "Apakah dengan memasang instruksi ini akan kuat ke AdSense?" Nah, rasa ingin tau itu yang menciptakan aku lebih bersemangat walaupun ada resiko yang perlu diterima 😃
Oke, aku cukupkan sekian untuk postingan Mempercepat Loading Blog dengan Lazy Load AdSense, agar bermanfaat bagi teman semua dan wassalam.







0 Response to "Mempercepat Loading Blog Dengan Lazy Load Adsense"
Post a Comment